Les ampoules Xiaomi Yeelight sont compatibles avec la box domotique Jeedom, grâce au plugin Xiaomi, voyons comment les intégrer.
Une présentation des ampoules Xiaomi Yeelight est disponible ici : Ampoules connectées couleur et blanc Xiaomi Yeelight.
Jeedom
Les ampoules Yeelight étant wifi, elles n’ont pas besoin de la Gateway pour fonctionner.
Pour utiliser les ampoules Yeelight dans Jeedom, il existe 2 plugins :
- WifilightV2 : 4€ plugin créé par bcaro. Je n’ai pas ce plugin alors je ne vous en parlerai pas.
- Xiaomi Home : 6€ plugin créé par Lunarok et Sarakha63. C’est le même plugin utilisé pour contrôler les composants Xiaomi Smart Home.
Il faut dans un premier temps activer le mode développeur dans l’application Yeelight, ce n’est pas possible avec l’application Mi-Home.
- Aller dans : 3 points, Developer Mode et activer l’option puis cliquer sur « Agree« .
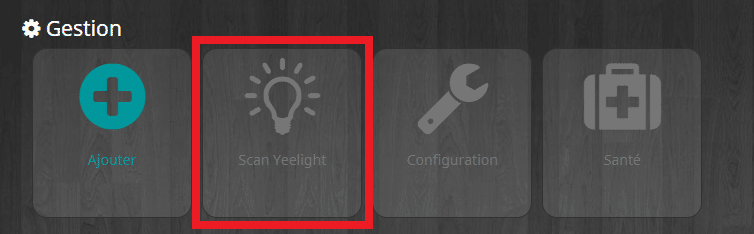
- Aller dans : Plugin Xiaomi Home cliquer sur « Scan Yeelight« .
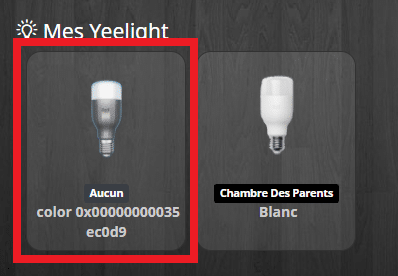
- Aller dans : Mes Yeelight et votre ampoule devrait apparaître, cliquer dessus pour plus de réglages.
N’hésitez pas à éteindre et allumer l’ampoule via l’application, pour forcer un peu la main à Jeedom.
Contrôle de la lampe
Il est possible de contrôler les ampoules via les dashboard et via les scénarios.
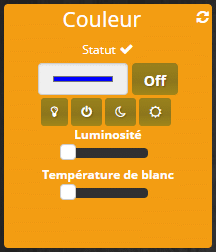
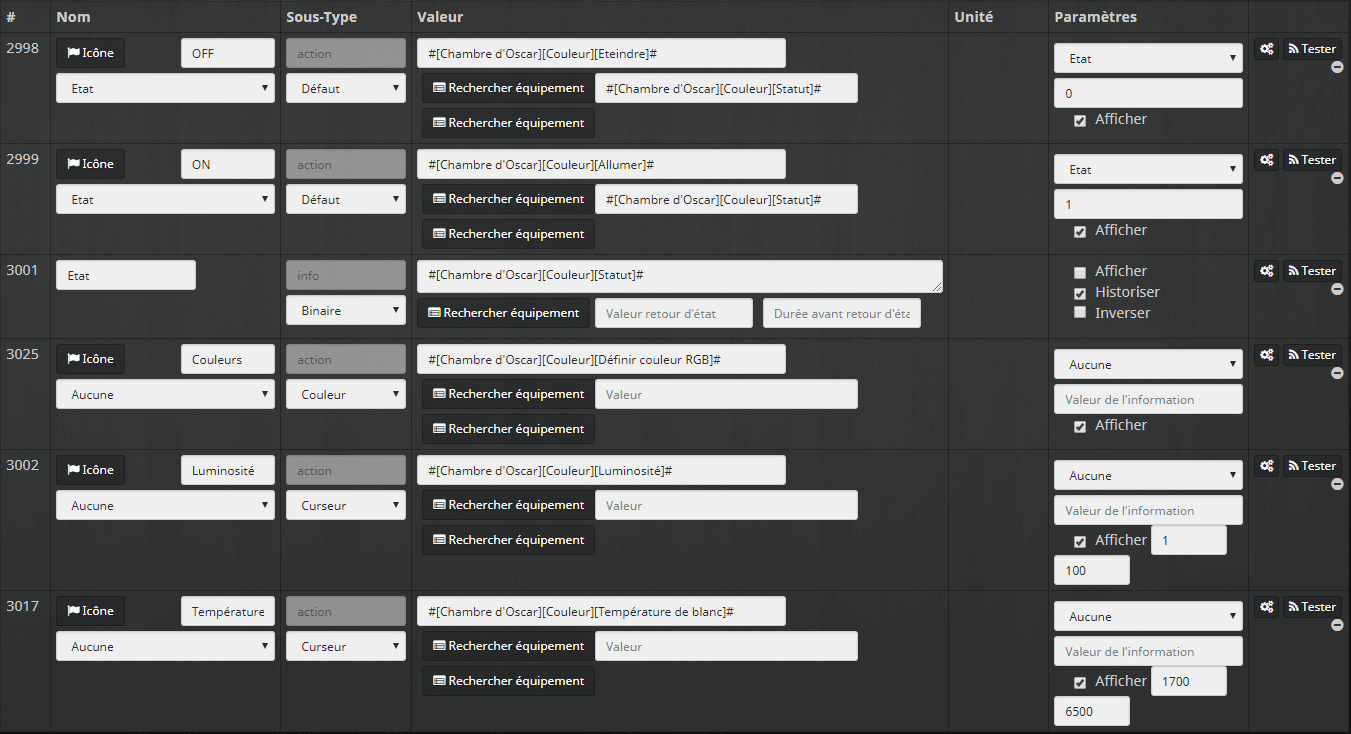
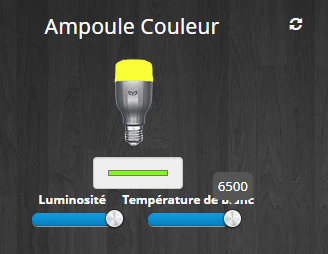
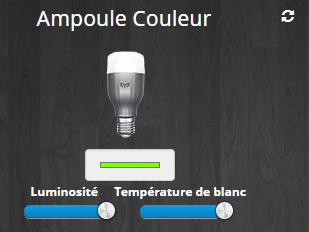
Les commandes sur le dashboard sont paramétrables via l’onglet commande de l’ampoule. Par défaut, il est possible de choisir la couleur, ou d’éteindre via la couleur noire. Il y a aussi 2 boutons ON et OFF, puis un curseur pour la température des blancs (1700 à 6500) et de luminosité (0 à 100).

Personnellement, je règle la luminosité minimum à 1 pour ne pas que l’ampoule s’éteigne complètement lorsqu’elle est au minimum.

Contrairement à la lampe de chevet, il est possible d’allumer la lumière en changeant la luminosité ou la température des blancs et le réglage de la couleur peut être fait offline, afin que la lumière soit de la bonne couleur lors de l’allumage.
Réglage de la couleur via scénario
Il possible de régler la couleur via le widget, mais aussi via un scénario.
Deux normes de couleur sont prises en charge.
RGB : (Red, Green, Blue)
La norme RGB est la plus connue. Le principe c’est de donner une valeur à chaque couleur primaire, comme si vous mélangiez des tubes de peinture. On trouve 3 formats :
- rgb(100%,80%,60%) 100% de rouge, 80% de vert, 60% de bleu.
- rgb(255,204,153) 100% = 255, 204 = 255 × 0,8 et 153 = 255 × 0,6.
- #FFCC99 où FF, CC et 99 sont les conversions en système hexadécimal de 255, 204 et 153.
Mal à la tête ? On respire !!! Le plugin utilise les valeurs hexadécimales, mais ne vous inquiétez pas, vous n’aurez pas à apprendre à compter en hexa ! Jeedom le fait pour vous.
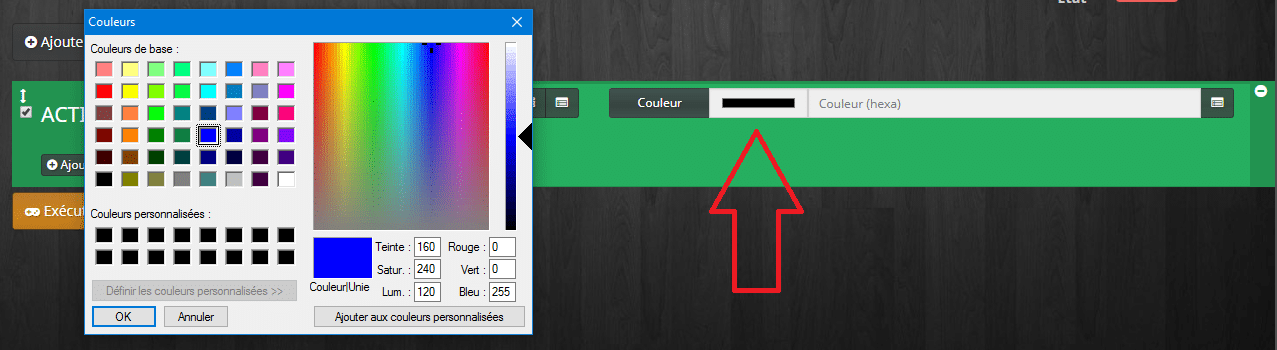
- Ajouter une action dans votre scénario.
- Sélectionner l’objet (une pièce de votre logement), l’équipement (ampoule) et la commande « Définir couleur RGB« , valider.
- Cliquer sur le rectangle de couleur (noir).
- Sélectionner une couleur dans la palette et cliquer sur OK.

HSV : (Hue Saturation Value)
Moins connue, cette norme appelée « Teinte Saturation Valeur » en français, fonctionne sur le principe d’un cercle de couleur, dans lequel chaque degré représente une teinte différente.
- Hue (Teinte) :
- 0° : rouge.
- 60° : jaune.
- 120° : vert.
- 180° : cyan.
- 240° : bleu.
- 300° : magenta.
La teinte est réglable via la commande « Définir couleur HSV« , il faut saisir un chiffre entre 0 et 253.
Je n’ai pas trop compris pourquoi on n’est pas entre 0 et 360 vu que se sont des degrés… Etant daltonien, je n’ai pas pu vraiment me pencher sur ce sujet ! je vous laisse donc découvrir par vous même 🙂
- Saturation : C’est l’intensité de la couleur qui peut varier entre 0 et 100 %.
La saturation est réglable via la commande « Définir saturation HSV« . Il faut saisir un chiffre entre 0 et 100.
- Value (Valeur) : C’est la luminosité qui est gérée de la même façon que pour le RGB et le HSV via la commande « Luminosité« .

Retour d’état
Il a un retour d’état si j’allume l’ampoule depuis l’application mobile, ou depuis l’interrupteur de la lampe. Jeedom reçois l’information via la commande statut. Par contre il y a un délai avant qu’il soit mis à jour, on peut utiliser la commande « rafraîchir« .
Il y a aussi un état « OnLine » qui permet de savoir si l’ampoule est alimentée électriquement (1) ou pas (0).
Virtuel et widget pour Yeelight RGB
Voila un exemple si vous voulez faire un virtuel et un widget pour votre ampoule Yeelight RGB.
Virtuel
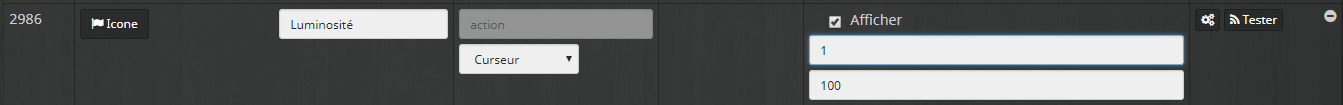
Pour le virtuel rien de bien sorcier, il suffit de faire un bouton On / Off et d’ajouter les commandes Couleurs, Luminosité et Température de blanc. Pour une ampoule blanche, vous n’ajouterez que la commande Luminosité.
Au niveau des valeurs de la luminosité, je mets un minimum de « 1 » pour ne pas pouvoir éteindre l’ampoule complètement via la commande Luminosité.

Widget
Pour le widget, je crée un widget On /Off avec les images suivantes. Je ne gère que l’état On /off et pas la couleur de l’ampoule :
Et pour le même prix, je vous partage le fichier PSD pour Photoshop : Widget Yeelight RGB.
Si vous n’êtes pas à l’aise avec les virtuels et Widgets, je vous invite à (re)lire l’article Lumières & Bouton Switch Xiaomi dans lequel je détaille la marche à suivre.
Je ne vous parlerai pas d’une commande appelée « Enchaînements« , mais vous trouverez toutes les explications dans la documentation officielle du plugin Xiaomi Home.
Si vous vous décidez à franchir le pas et souhaitez en commander, n’hésitez pas à passer par les bons plans du moment pour trouver les codes promos pour les ampoules Yeelight ainsi que plein d’autres produits sur le site de Gearbest.
[elementor-template id= »13625″]





![Erreur SQLSTATE[HY000] [2002] [Résolu]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2017/02/xiaomihome_SQLSTATE-250x120.png)



Encore une fois tu nous fais un tuto au top du top.
J’ai ces ampoules et je peux te dire que tout fonctionne à merveille
Sache que ton tuto servira à certains…
Merci pour vos messages d’encouragement.
Ça motive pour continuer.
Guillaume.
Hello Guillaume,
j’ai un soucis avec mon virtuel impossible d’avoir l’état j’ai beau créer mais rien à faire. Peux tu m’apporter une solution merci. Ou partager ton virtuel que je regarde où j’ai fauté.
Merci de ton retour
Fab
Salut,

J’ai déjà partagé le virtuel dans l’article :
Qu’est ce qu’il ne fonctionne pas ?
J’ai bien suivi ton tuto pour le virtuel mais celui ci ne contrôle pas du tout ma Yeelight. En gros l’ampoule ne s’allume pas via le virtuel.
je m’explique: j’ai créé le virtuel puis importer les commandes la Yeelight et là j’ai mis en place les états ON-OFF puis validé et ensuite à partir du dashboard je n’arrive pas à agir sur l’ampoule…
En faite il ne faut pas faire comme ça si tu veux un état. Regarde la doc pour créer le virtuel et après ajoute les commandes comme sur l’image de l’article.
https://github.com/jeedom/plugin-virtual/blob/stable/doc/fr_FR/configuration.asciidoc#interrupteur-virtuel
c’est bon j’ai réussi encore merci pour ton aide
Super. J’ai fais un scénario levé et couché avec lumière progressive je ferais un article bientôt.
Super ! Très bonne idée encore que celle ci !
Merci,
Le scénario est ici : https://domotique.guillaumebraillon.fr/jeedom-scenarios-fondu-parametrable-yeelight/
Bonne journée.
Guillaume.
Bonsoir,
Dans ton tuto :
– Tu as du créer une commande Etat manuellement de type Info donc pour ensuite pouvoir la transmettre en paramètre des commandes On et Off non?
Ce que j’aimerais, c’est reprendre quasiment la config de ma Yeelight de xiaomi home à l’identique mais juste caser quelque part dans le virtuel, le résultat de #[Salle de Bain][Yeelight][Online]# && #[Salle de Bain][Yeelight][Statut]# et qu’il se serve de cet indicateur pour dire que ma Yeelight est allumée ou pas. Comme ça si j’éteins ma lampe via mon interrupteur matériel, Homebridge /Homekit verra la lampe comme éteinte (avec une icône éteinte) malgré que #[Salle de Bain][Yeelight][Statut]# sera toujours à 1 car #[Salle de Bain][Yeelight][Online]# sera à 0.
Comment puis-je faire cela?
Merci.
Bonjour,
pourquoi ne pas ajouter dans la « configuration commande » Online de la yeelight :
Action sur valeur, si egal 0 plus de (min) 0
Ajouter Action [Virtuel yeelight OFF]
En gros lorsque la yeelight est Offline alors le virtuel passe à Off.
Merci, je testerai ça bientôt 🙂
Finalement, j’ai fait autrement.
En fait, Etat est initialisé avec un ET entre « Online » et « Statut ». Du coup, au démarrage, j’ai la bonne valeur.
Si d’un coup, « Online » = 0 ou « Statut » = 0, alors Etat (relié à l’état de ma lampe dans Homekit) prendra bien la bonne valeur.
Et du coup, j’ai un scénario qui se déclenche à chaque changement d’état du virtuel, si j’allume mon ampoule via Homebridge -> Etat passe à 1 alors que l’interrupteur physique est Off -> Online = 0, alors j’éteins mon virtuel et Etat repasse à 0 et la lampe s’éteint dans Homekit.
Par contre, je vais d’essayer d’ajouter sur cette config de créer une info Offline lié au statut défectueux d’Homekit donc = à not Online, mais malheureusement, ça ne fonctionne pas, je ne vois pas mon appareil défectueux sous Homekit. J’aurais aimé avoir un « pas de réponse » quand Online = 0.
Merci.
Bien vu, j’avais aussi pensé à la solution du scénario pour être plus souple dans la gestion des états.
Par contre je n’utilise pas homekit du coup je ne vois pas trop se qu’il faut faire.
Super tuto,
Est il possible d’appeler directement les configuration du lumière « Night Mode », « Birthday Party », « Movie » etc qui sont dans l’appli Yeelight depuis le plugin (comme « Lumière de Soleil » et « Lumière de lune ») ?
Merci
Bonjour,
Non le plugin ne le permet pas.
bonjour,
merci pour le super tuto, concernant le virtuel j;arrive à allumer et éteindre la lampe, mais j’ai un problème de widget, au lieu qui m’affiche une sur dashboard il m’affiche deux ampoule, pouvez-vous m’aidez s’il vous plait?
cordialement
Bonjour et merci pour ton message.
Pour le widget je t’invite à lire cet article widget si tu n’y arrives pas laisse moi un commentaire.
Bonne journée.
bonsoir,
merci pour ta réponse, j’ai bien suivi le tuto que tu m’a indiqué mais c’est toujours la même chose :
j’ai pris les deux images Yeelight que tu as mis au dessus voilà le code que j’ai mis :
#valueName#<span class="iconCmd"></span>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('
');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('
');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
merci pour ton aide
Est ce que tu as le même problème avec un autre widget ?
Au niveau de ton virtuel est ce que les valeurs sont bien on et off ?
As tu fais la mise a jour de Jeedom ?
As tu fais la mise a jour de Jeedom ?
oui
Au niveau de ton virtuel est ce que les valeurs sont bien on et off ?
oui même virtuel que vous aviez présenté plus haut
Est ce que tu as le même problème avec un autre widget ?
enfaite s’il a c’est ma première widget que je réalise avec yellight, et comme j’ai un gamme xiaomi que je vien d’acheter je compte inspirer de vous tuto pour le reste de gamme.
question : les deux images yellight que vous avez poster plus haut qu’on je crée le widget il me mis les codes automatiquement celui-ci est déférent que celui que vous aviez posté dans l’autre tuto que vous m’avez recommander de suivre, qu’on je laisse ce code il me mis les deux ampoules sur le dashbord, qu’on je change celui de l’autre tuto avec les mêmes images, je n’ai pas du tout d’image sur le dashbord.
merci encore
cordialement
Lorsque vous créez un widget avec l’assistant il faut bien penser à l’associer à vos commandes.
https://domotique.guillaumebraillon.fr/planification-devenements-jeedom-virtuel-widgets/#Associer_des_Widgets_aux_commandes
rebonjour,
j’ai bien associer les commandes, mais toujours la même chose, j’ai supprimer et refait le virtuel toujours pareille,
j’ai toujours les deux images une allume et l’autre éteint, sur le virtuel sa marche aussi le ON et OFF.
ça vient pas du code?
cordialement
J’ai tester et ca fonctionne chez moi avec ce code :
Code widget lumière
Et un simple virtuel du genre :
J’espère que tu va trouver pourquoi ça ne fonctionne pas chez toi.
bonjour,
désolé pour la réponse tardive, mais j’ai toujours le même problème même avec votre code et virtuel.
cordialement
Bonjour,
Est ce que tu es bien en Jeedom V3 ?
La comme ça je ne vois pas ou est le problème, est ce que tu as le même problème pour d’autres virtuel et ou d’autres widgets ?
Bonjour à tous
Merci pour ce super tuto et le temps que tu y a passé.
Voila ce que moi j’ai fait.
-Aube à améliorer bien sur.
1 stay hsv,0,100,30000,5-wait,10000-hsv,15,100,100000,15-wait,10000-hsv,20,100,100000,20-wait,10000-temp,1700,300000,30-wait,10000-temp,3000,300000,40-wait,10000-temp,3500,300000,50-wait,10000-temp,3700,300000,60-wait,10000-temp,4000,50000,70-wait,10000-temp,5000,50000,80-wait,10000-temp,6000,50000,90-wait,10000-temp,6500,50000,100
-Crépuscule. Un peu court dans la durée, mais vous pouvez modifier le temps
1 off temp,1700,3000,60-wait,7000-rgb,255,75,0,3000,50-wait,7000-rgb,255,70,0,3000,40-wait,7000-rgb,255,50,0,3000,30-wait,7000-rgb,255,20,0,3000,20-wait,7000-rgb,255,10,0,3000,10-wait,7000-rgb,255,0,0,3000,5-wait,7000-rgb,255,0,0,3000,1
J’espère que cela pourra vous aider.