Vous étiez plusieurs à me demander un tutoriel de planification d’événements, avec réglage de l’heure et du jour dans Jeedom et avec virtuel, widget et scénario. Voilà qui est fait !
Ce tutoriel est en 2 parties.
- La première vous détaille la marche à suivre pour créer les virtuels de saisie des horaires, avec les widgets permettant de mettre tout ça en forme.
- La seconde vous détaille la mise en place des scénarios de planification d’événements quotidiens.
Cet article vous permettra de facilement faire de la planification d’événements journaliers comme :
- Activer le « Mode journée » du lundi au vendredi à 7:30 et les weekends à 8:30.
- Recevoir un rappel pour allez chercher vos enfants à l’école les lundis à 16:30, les mardis à 17:45. Vous pourrez même choisir d’être prévenu une première fois 15 minutes avant, puis 5 minutes avant l’heure choisie.
- Vous voulez programmer un réveil tous les matins de la semaine avec un allumage progressif 15 minutes avant l’heure sélectionnée, et bien vous pourrez aussi le faire.
Pour ce tutoriel, nous aurons besoin de :
- Un virtuel par événement. Nous pourrons facilement dupliquer le premier virtuel créé pour tous les autres événements.
- Un scénario par jour, là aussi, on fait un premier scénario qu’on duplique pour les autres jours de la semaine, grâce à la fonction « Template« .
- Trois Widgets, que nous récupérons sur le Market.
Je vous ai dit que ce serait un article complet, mais ne vous inquiétez pas, la réalisation des virtuels, du widget et des scénarios sont à la portée de tous, si vous suivez bien le tutoriel pas à pas.
Création d’un Virtuel dans Jeedom
Pour commencer, dans cette première partie, nous allons créer un virtuel correspondant à un événement.
Pour le tutoriel, nous allons créer un événement « Réveil« . Le but étant de pouvoir régler une heure différente chaque jour de la semaine, avec la possibilité, si besoin, de définir un délai avant l’exécution appelé « minuteur« .
Le minuteur permettra, par exemple pour notre réveil, de définir le temps avant l’allumage complet des lumières et le démarrage de la musique.
Enfin, le virtuel aura un bouton permettant de désactiver l’événement pour toute la semaine, sans être obligé de réinitialiser les horaires.
Depuis Jeedom pour créer ce virtuel :
- Aller dans « Plugins« .
- Aller dans « Programmation« .
- Aller dans « Virtuel« .
- Cliquer sur « Ajouter« .
- Remplir « Nom de l’équipement virtuel« , exemple : Réveil.
- Sélectionner un « Objet parent« .
- Sélectionner une « Catégorie« .
- Aller sur l’onglet » Commandes« .
Création de la commande « Etat On/Off » du virtuel
- Cliquer 2 fois sur « Ajouter une commande virtuelle » puis créer une commande « On et Off« .
- Cliquer sur « Enregistrer » pour créer la commande info « Etat« .
- Sélectionner « Etat » dans la liste « Valeur par défaut » sous le « On et le Off » des commandes.
Création de la commande « Minuteur » du virtuel
Cette commande est facultative. Elle n’est utile que si vous avez besoin de définir un délai avant votre événement. Je vous conseille de la créer et de la cacher pour les événements qui n’en ont pas besoin.
Exemple d’utilisation de la commande « Minuteur » :
- Le réveil commence 15 minutes avant l’heure réglée pour un allumage type « Lever de soleil ».
- Rappelle 20 minutes avant d’aller chercher les enfants à l’école.
Cette commande est à créer sur le même virtuel :
- Cliquer sur « Ajouter une commande virtuelle » .
- Remplir les informations :
- Nom : Minuteur_Action.
- Type : Curseur.
- Nom information : Minuteur.
- Cliquer sur « Enregistrer« , la commande info se crée.
- Sélectionner « Minuteur » dans la liste « Valeur par défaut » sous le nom de la commande action « Minuteur_Action« .
Création des commandes « Jours de la semaine » du virtuel
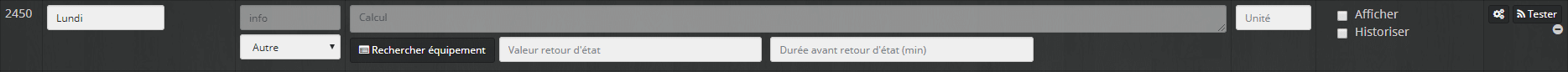
Nous allons créer une commande action de type message pour chaque jour, ce qui permettra d’enregistrer l’horaire de l’événement.
- Cliquer sur « Ajouter une commande virtuelle » .
- Remplir les informations :
- Nom : Lundi_action.*
- Type : Message.
- Nom information : Lundi.*
- Cliquer sur « Enregistrer« , la commande info se crée.
- Sélectionner « Lundi » dans la liste « Valeur par défaut » sous le nom de la commande action « Lundi_action« .
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-3.png)
- Recommencer la même procédure pour chaque jour de la semaine.
Info * : Je vous conseille de bien garder la même structure pour le nom des commandes (Lundi_action et Lundi) pour vous faciliter le travail lors de la duplication du scénario.
Ajout des Widgets au Virtuel dans Jeedom
Maintenant que notre virtuel est fini, nous allons ajouter des widgets aux commandes de saisie des horaires journaliers, au bouton d’état « On/Off« , ainsi qu’au curseur de réglage du « Minuteur« , pour qu’ils correspondent mieux à l’utilisation que nous voulons en faire.
Pour le moment votre virtuel doit ressembler à ça, pas terrible.![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-4.png)
Édit : Pour télécharger un widget sur le market Jeedom il faut passer pas le plugin Widget.
Depuis Jeedom :
- Aller dans : Plugins
- Puis dans : Programmation
- Sélectionner : Widget.
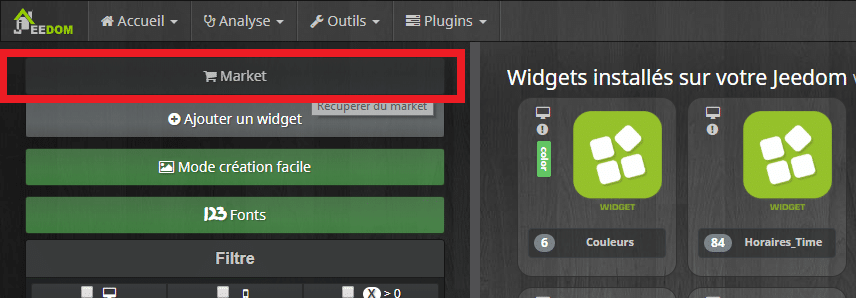
- Cliquer sur : Market.

Widget pour les commandes « Jours de la semaine » du virtuel
Vous pouvez télécharger le widget « Horaires Type Time » sur le Market Jeedom, je l’ai créé, car je n’en ai pas trouvé permettant de saisir des horaires comme je le souhaitais. Je vous détaille aussi la marche à suivre pour le créer vous-même.
Télécharger le widget sur le market Jeedom
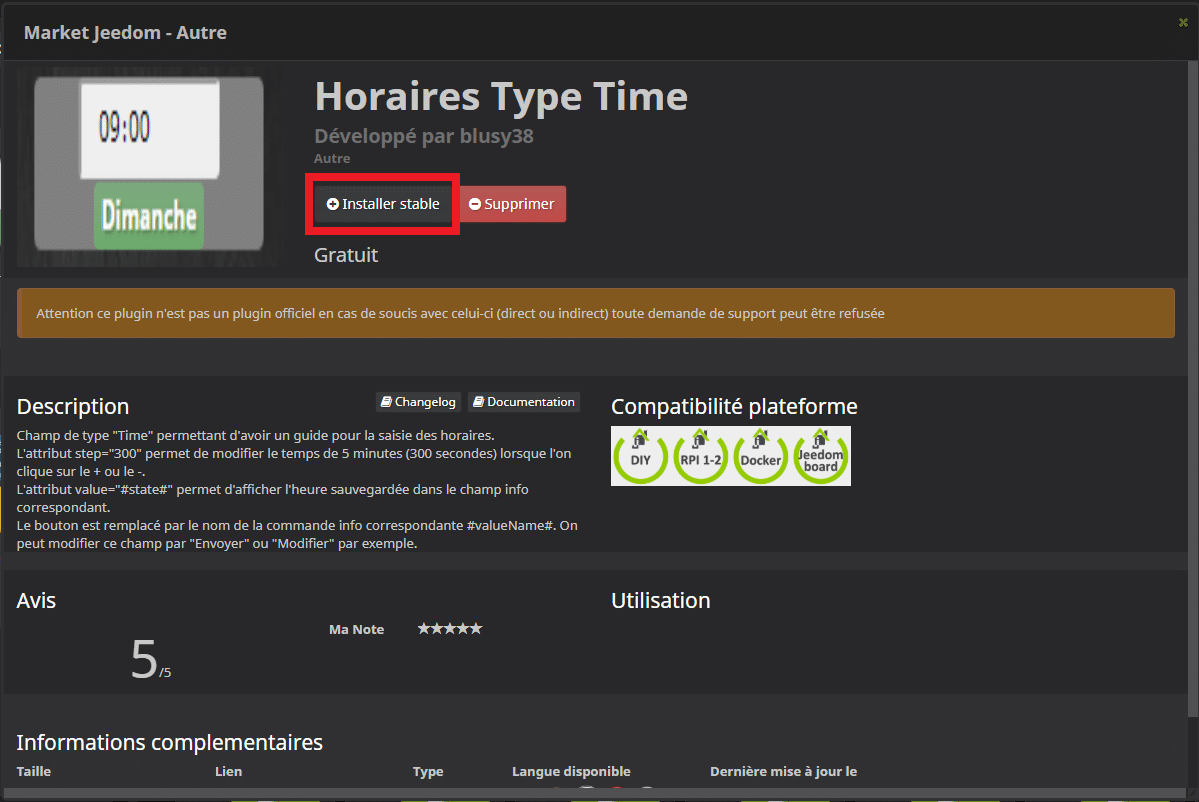
- Rechercher sur le Market Jeedom le widget « Horaires Type Time » développé par Blusy38.
- Le moteur de recherche n’étant pas très performant je vous conseille de saisir seulement « horaire ».
- Installer le widget en cliquant sur « Installer stable« .
- Ouvrir le widget et l’appliquer aux commandes « Action« . Associer des Widgets aux commandes.

Créer le widget Jeedom « Horaires Type Time »
Maintenant la marche à suivre pour créer le widget vous-même, ne vous inquiétez pas, c’est simple à faire en suivant les différentes étapes.
Info : Pour plus de détails, nous avons déjà vu comment « Créer un Widget personnalisé » dans cet article.
- Aller dans : « Plugins / Programmation / Widget ».
- Cliquer sur « + Ajouter un widget ».
- Saisir les paramètres.
- Nom du widget : Choix_heures
- Version : Dashboard
- Type : Action
- Sous-type : Message
- Cliquer sur « Ajouter ».
Votre widget est créé, mais il est vierge. Il va maintenant falloir lui ajouter du code pour qu’il fonctionne. Pour cela, on va récupérer le code officiel des widgets Messages sur le Github de Jeedom.
- Aller sur : https://github.com/jeedom/core/tree/beta/core/template/dashboard.
- Chercher et cliquer sur cmd.action.message.default.html.
- Sélectionner le code qui se trouve dans la fenêtre. (Les lignes avec des numéros.)
- Faire « Clic droit » et « Copier ».
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/04/creation-widget-jeedom11.png)
- Retourner dans Jeedom et coller le code dans la fenêtre noire.
- Sauvegarder.
À ce stade, vous avez créé un widget identique au widget Message par défaut. Vous pouvez voir le résultat dans l’aperçu en haut à droite.
Pour que le widget nous permette de saisir des horaires, nous allons le modifier.
- Supprimer la ligne :
<input class="form-control input-sm title" placeholder="#title_placeholder#" data-cmd_id="#id#"/>- Cette ligne permet d’afficher le champ « Titre », mais nous n’en avons pas besoin.
- Remplacer la ligne commençant par : «
<textarea» par :<input type="time" class="form-control input-sm message" style="width: 90px;height: 30px;" data-cmd_uid="#uid#" data-cmd_id="#id#" step="300" value="#state#">- Cette ligne permet d’afficher un champ texte. Nous allons la remplacer par un champ de type « Time » qui permet d’avoir un guide pour la saisie des horaires.
- L’attribut
step="300"permet de modifier le temps de 5 minutes (300 secondes) lorsque l’on clique sur le + ou le –. - L’attribut
value="#state#"permet d‘afficher l’heure sauvegardée dans le champ.
- Aller à la ligne commençant par : «
<center><a class=» et remplacer :#name_display#- par :
#valueName#- Cette variable permet d’afficher le nom de la commande info. Dans notre exemple, le jour de la semaine.
- Pour finir, on peut nettoyer la partie script pour enlever toutes les références au champ « titre » et deux trois petites choses inutiles. Si vous n’êtes pas sûr de vous, vous pouvez tout laisser tel quel.
- Le script nettoyé :
<script>
$('.cmd[data-cmd_uid=#uid#]:last .execute').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: {message: $('.cmd[data-cmd_uid=#uid#] .message').value()}});
});
</script>
- Le script nettoyé :
- Sauvegarder.
- Associer le widget aux commandes.
Widget de la commande « Etat On/Off » du virtuel
Édit : Le widget « Slider ON/OFF Animé » n’étant plus compatible avec Jeedom V3 j’ai mis en ligne un nouveau widget appelé : « Slider On Off ».
Ce widget n’est pas indispensable pour le bon fonctionnement de la planification d’événements, mais je l’utilise pour ma mise en forme.
- Rechercher sur le Market Jeedom le widget « Slider ON/OFF Animé » développé par Drastef.
- Installer le widget en cliquant sur « Installer stable« .
- Ouvrir le widget et l’appliquer aux commandes « On Off« .
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-5-1024x749.png)
Widget de la commande « Minuteur » du virtuel
Ce widget n’est pas indispensable pour le bon fonctionnement de la planification d’événements, mais je l’utilise pour ma mise en forme.
- Rechercher sur le Market Jeedom le widget « Slider Popup Value » développé par Drastef.
- Installer le widget en cliquant sur « Installer stable« .
- Ouvrir le widget et l’appliquer aux commandes « Minuteur« .
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-6.png)
Info : Ce n’est pas moi qui ai créé ces widgets, c’est un hasard si les deux sont développés par la même personne, merci à lui pour son travail.
Associer des Widgets aux commandes.
Pour associer des widgets aux commandes d’un virtuel nous allons voir comment le faire avec le widget « Horaires Type Time » que nous allons associer aux commandes action, mais la technique est la même pour les autres widgets.
Depuis le widget « Horaires Type Time » :
- Cliquer en haut à droite sur « Appliquer sur des commandes ».
- Rechercher les commandes action à l’aide des filtres si besoin.
- Cocher les cases, à gauche des commandes.
- Valider.
- Sauvegarder.
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-7.png)
Mise en forme Tableau du Virtuel dans Jeedom
Édit suite au commentaire de iPapy demandant comment supprimer le nom des commandes.
Exemple pour la commande Minuteur_Action.
- Aller dans le virtuel.
- Cliquer sur la roue crantée de la commande (Minuteur_Action).
- Aller dans l’onglet affichage
- Décocher les cases en face de « Afficher le nom ».
- Enregistrer.
Pour ne pas avoir le nom du virtuel, c’est un peu la même chose.
- Aller dans le virtuel.
- Cliquer sur « Configuration avancée » en haut à droite.
- Aller dans l’onglet affichage
- Décocher les cases en face de « Afficher le nom ».
- Enregistrer.
Normalement vous aviez ça : ![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-4.png)
Et maintenant vous avez ça : ![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-8.png)
Nous allons faire en sorte d’avoir ça :
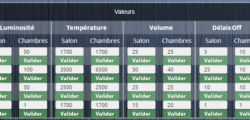
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-9-1.png)
- Aller dans « Plugins« .
- Aller dans « Programmation« .
- Aller dans « Virtuel« .
- Ouvrir le virtuel « Réveil« .
- Cliquer sur « Configuration avancée« . En haut à droite.
- Aller dans l’onglet « Disposition« .
- Sélectionner « Tableau« .
- Remplir les champs :
- Nombre de lignes : 1.
- Nombre de colonnes : 9.
- Centrer dans les cases : coché.
- Style général des cases (CSS) : « border-bottom: 1px solid #AAAAAA; background: rgba(255,255,255,0.1);« .
- Permet d’avoir un cadre de 1 pixel en bas de chaque case du tableau.
- Permet de régler la transparence des cases et d’avoir un fond un peu plus opaque.
- Style du tableau (CSS) : « width: 100%; -webkit-border-radius: 30px; overflow: hidden; border: 3px solid #652299; »
- Permets d’avoir un tableau qui remplit la largueur à 100% , avec un cadre aux bords arrondis.
- Enregistrer.
- Fermer la fenêtre et retourner dans l’onglet « Disposition » pour appliquer les critères.
- Placer une commande action par case, en les faisant glisser.
- Copier dans le champ « Style de la case (CSS) » de la première case : « width: 110px; background: rgba(255,255,255,0.1); »
- Permets de régler la largueur de la case à 110 pixels et de gérer la transparence.
- Saisir « Réveil » dans la première case du tableau. (À remplacer par le nom de votre événement, Mode Matin, Mode journée…)
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-10.png)
Info : Pour plus de détails sur le CSS, je vous invite à regarder ce site : https://www.w3schools.com/css/default.asp
Conclusion
Voilà pour cette première partie qui consiste, à créer les virtuels de saisie des horaires, puis de mettre tout cela en forme grâce aux différents widgets et à l’option de mise en page Tableau.
Il est par la suite facile d’ajouter plusieurs événements programmables dans la semaine, en dupliquant le virtuel. Il faut juste changer son nom. Les autres champs n’ont pas besoin d’être modifiés.
On peut voir dans l’image plus bas que l’on peut programmer le changement automatique des modes, le réveil pour les parents, des rappels aux enfants pour les taches de fin de journée, des rappels pour récupérer les enfants à l’école et à la crèche… à vous d’imaginer la planification d’événements en fonction de vos besoins.
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-11.png)
On peut voir que certains événements n’ont pas de minuteur ou de saisie les weekends. Il suffit pour cela de décocher les cases « Afficher » des commandes du virtuel.
Dans la seconde partie, nous verrons comment mettre en place les scénarios de planification d’événements et de les faire exécutés le bon jour et à la bonne heure. La suite: Planification d’événements dans Jeedom [Scénarios].
Si vous avez des idées de déclinaisons, d’optimisations, ou des remarques, n’hésitez pas à laisser un commentaire et si cet article vous a intéressé notez-le. 🙂

![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-1-1.png)





Ca c’est du tuto! Merci Guillaume 🙂
Merci, le suite arrive bientôt.
Bonjour, voila se que je trouve dans le code de github, donc ça fonctionne pas. merci
#name_display#
if(‘#title_disable#’ == ‘1’){
$(‘.cmd[data-cmd_uid=#uid#] .title’).hide();
}
if(‘#message_disable#’ == ‘1’){
$(‘.cmd[data-cmd_uid=#uid#] .message’).hide();
}
$(‘.cmd[data-cmd_uid=#uid#]:last .execute’).on(‘click’, function() {
jeedom.cmd.execute({id: ‘#id#’, value: {title: $(‘.cmd[data-cmd_uid=#uid#] .title’).value(), message: $(‘.cmd[data-cmd_uid=#uid#] .message’).value()}});
});
if(‘#title_possibility_list#’ != »){
$(‘.cmd[data-cmd_uid=#uid#] .title’).autocomplete({
source: json_decode(‘#title_possibility_list#’),
close: function (event, ui) {
$(this).trigger(‘focusout’);
}
});
}
Bonjour je veux bien aider mais il va falloir être plus précis.
impossible de trouver le plug-in Horaires Times dans le market place Jeedom !
Bonjour,
Le moteur de recherche du market est un peu nul. Il faut juste tapper horaire.
https://www.jeedom.com/market/index.php?v=d&p=market&type=widget&&name=Horaire
Bonjour Guillaume,
Merci pour ce superbe tuto. Je l’avais mis de coté en me disant qu’il serait un jour utile, et voilà … le fait de domotiser mon second sèche serviette me permet de mettre les mains dans ton tuto.
Par contre, malgré le lien :
Le moteur de recherche du market est un peu nul. Il faut juste taper horaire.
https://www.jeedom.com/market/index.php?v=d&p=market&type=widget&&name=Horaire
je ne retrouve pas le widget.
J’ai essayé majuscules, minuscule, et même avec Blusy38, il ne ressort pas.
Merci pour l’aide que tu pourra m’apporter.
Bonjour,
Merci pour l’info Jeedom avait supprimé mon widget sans me prévenir, du Jeedom tout craché…
Je l’ai remis en ligne.
https://www.jeedom.com/market/index.php?v=d&p=market&type=widget&&name=Horaire
Bonne journée.
Guillaume.
Bonjour, C’est revenu …. Merci encore dans tus les cas.
Hello!
Merci pour cette article et ce tuto génial.
Je débute dans Jeedom… et tout n’est pas si simple 🙂
J’ai juste une petite question… je n’arrive malheureusement pas à installer ton plugin Horaire… mais en le cherchant juste avec horaire… c’est étrange parce que ton lien envoie bien sur la page du plugin…
J’aimerais vraiment faire quelque chose d’aussi beau et propre que le tiens…
Tu aurais une idée?
Bonjour,
Est ce que tu recherches bien dans le market via le plugin widget ?
Aller dans : « Plugins / Programmation / Widget ».
Ouhlalaaaaa… J’avais pas compris ça comme ça!! 🙂
C’est tout bon 🙂
Merci beaucoup!
Merci à toi, j’ai mis à jour l’article pour les prochains.
Bonne journée.
https://domotique.guillaumebraillon.fr/planification-devenements-jeedom-virtuel-widgets/#Ajout_des_Widgets_au_Virtuel_dans_Jeedom
Super! Quel Boulot et pour moi une vrai decouverte du plugins virtuel et des widgets.
J’ai 2 questions… si je puis…
1/ Je n’ai pas trouvé la seconde partie de l’article avec l’association aux scénarios … en cours d’écriture ?
Edit – trop vite sans lire les commentaires- c’est marqué juste en dessous !!! ==> je suis impatient de le decouvrir
2/ quand je clique sur ON/OFF le slider animé, le slider se dedouble avec un ON et un Slider sur OFF
seul moyen de faire disparaitre ce doublon : un refresh de la page dans le navigateur
Merci encore pour tous les tutos, ca donne envie d’aller plus loin avec Jeedom
Bonjour,
Merci pour votre message.
1) Pour la suite c’est pour bientôt.
2) Pour le dédoublement de widget c’est parce que le widget « Slider ON/OFF Animé » n’est plus compatible avec Jeedom V3 j’ai donc mis en ligne un nouveau widget appelé : « Slider On Off ».
Bonsoir,
Alors je n’ai qu’un mot à dire, bravo, super tuto, j’attends vivement la seconde partie même si j’ai quelques petits souci avec l’affichage de cette première partie que j’ai beau tourner dans tous les sens, lire et relire ton tuto je n’arrive pas a faire comme ta dernière capture d’écran.
Comme tu peux le voir j’ai un petit souci avec l’affichage.
http://f.bravard.free.fr/Capture.PNG
– Je n’arrive pas à n’avoir qu’un seul bouton ON/OFF comme sur ta capture, ou je me retrouve avec deux boutons ou pas du tout de boutons.
– Je n’arrive non plus à supprimer « Minuteur Action » pour mettre comme toi « Mode Matin ou Mode Soir » qui se retrouve systématiquement en haut
– Et enfin je voudrais réduire légèrement la fenêtre ou on insère l’heure si c’est possible bien sur.
Autrement j’ai découvert ton site aujourd’hui, il y a plein de tuto qui m’intéresse, c’est vraiment super ce que tu as fait, même si je nage un peu dans certain de tes tutos car je découvre vraiment jeedom plus en profondeur depuis 2/3 mois et que je ne suis plus tout jeune non plus.
Merci d’avance pour ton aide.
Bonjour iPapy,
merci pour le message d’encouragement ça fait plaisir.
J’ai presque fini la seconde partie j’espère pouvoir la mettre en ligne ce week-end ou en début de semaine mais comme je suis seul à écrire les articles ça prend un peu de temps.
J’espère avoir été clair n’hésitez pas si vous avez d’autres questions et je me dépêche pour la suite de l’article.
Bonjour Guillaume,
Merci pour ta réponse rapide qui a résolut effectivement certain soucis, mais attention quand on va sur le market prendre le Widget, il y a le teins (blusy38) et celui de Drastef et quand on clique sur le tiens on a un petit message qui indique qu’il n’est pas compatible « Attention ce plugin ne semble pas être compatible avec votre système », je suis sous Jeedom 3.2.8, d’ou mon erreur effectivement de départ de double affichage du Widget.
Maintenant désolé de te solliciter à nouveau mais je voudrais supprimer l’affichage du nom des virtuels afin que cela ressemble plus à ta copie d’écran mais je ne trouve pas la solution.
http://f.bravard.free.fr/Capture1.PNG
Encore merci en tout cas pour l’aide que tu m’as fournit.
Bonjour,
Pour le message : « Attention ce plugin ne semble pas être compatible avec votre système » c’est parce-que je n’avais coché les versions supportés, je viens de le faire.
Pour supprimer l’affichage du nom des virtuels j’ai donné la manip dans la mise a jour de l’article :
Pour ne pas avoir le nom du virtuel c’est un peu la même chose.
Aller dans le virtuel.
Cliquer sur « Configuration avancée » en haut à droite.
Aller dans l’onglet affichage
Décocher les cases en face de « Afficher le nom ».
Enregistrer.
Bon courage pour la suite. N’hésitez pas si vous avez besoin d’aide.
Bonjour Guillaume,
Merci cela m’a été très utile je vais même m’en servir sur d’autre Widget ou j’avais le souci.
Vivement la suite du tuto, bon dimanche.
bonjour ,j’ai suivi le tuto mais j’ai un soucis :
https://www.jeedom.com/forum/viewtopic.php?f=32&t=37936
si quelqu’un a une idée …..
Bonjour,
Il faut changé la class du input par : class= »form-control input-sm message » j’ai mi a jour le plugin sur le market, merci pour l’info.
Tu peux mettre a jour sur le forum 🙂
Bonjour,
Merci pour cet article instructif.
Petite question comment faire pour augmenter la hauteur car lorsque je bouge le curseur du minuteur la valeur est masqué.
Bonne journée
Bonjour,
Il faut modifier le fichier CSS du widget :
plugins/widget/core/template/dashboard/cmd.action.slider.Slider/slider_value.cssIl faut modifier la valeur du bottom de la classe tooltiptext, chez moi j’ai mis 75% il faut tester en fonction du design :
.tooltiptext {
bottom: 75%;
}
info : sous chrome dans la page du widget sur le slider faire :
Clique droit
Inspecter
Modifier la valeur de bottom pour tester et après faire la modif dans le fichier CSS.
Désolé si ça commence à être compliqué. 🙂
Bonjour,
Merci, pour cette explication.
Pour mon info, n’y a-t-il pas plus simple pour agrandir la hauteur du tableau directement dans jeedom (par exemple, dans la partie disposition)
PS : as-tu vu mon commentaire dans le deuxième article ?
Bonne journée
Tu peux ajouter : height:100px; dans : Style général des cases (CSS) et après tu joues avec la valeur pour augmenter ou reduire la hauteur.
N’hésite pas regarder du coté du CSS : https://www.w3schools.com/css/default.asp
Bonsoir,
C’est exactement ce qu’il me fallait.
Merci
Bonjour, j’ai un petit soucis sur « Slider ON/OFF Animé » qui ne commute pas . Mais c’est sans doute mon ignorance qui est en action !
Le bouton est associé au commande on / off . Dois-je réaliser quelque chose en plus ?
D’avance Merci
Bonjour,
Est ce que la commande état de votre virtuel passe bien de 0 à 1 lorsque vous appuyez sur le bouton test en face des commandes On et Off ?
Bonjour Guillaume,
Merci pour le superbe tuto.
J’ai juste un petit souci au niveau du minuteur. Quand je rafraîchi l’écran, la valeur disparaît.
Et petite question de néophyte.
J’ai bien compris le fait de copier le virtuel pour faire d’autres programmations.
Mais au niveau du regroupement de ces programmations …
Ça se passe par une mise en forme sur le dashboard ou il y a moyen de tout regrouper avant.
Merci
Je ne vais pas tarder à m’attaquer au second tuto.
Bravo.
Bonjour,
Pour la saisie des valeurs tu peux faire un virtuel qui regroupe toutes les programmations mais ça risque d’être une usine à gaz.
Se que je fais c’est de regrouper les valeurs du jour en infos pour une visualisation rapide.
Désolé, j’avais oublier de coché « minuteur » dans la liste déroulante de la commande
Bonjour,
Merci pour ce tuto, très bien expliqué et en plus avec des commentaire pour que l’on puisse comprendre ce que l’on fait.
Merci pour ce message d’encouragement, j’espère bientôt pouvoir refaire des articles domotique !
bonjour
merci pour le tuto tres bien fait
Merci pour votre message.
Bonjour,
Tout d’abord merci pour ces tutos qui font partis de ma vie depuis quelques semaines 😉
Etant grand débutant avec les virtuels et les scénarios, je n’arrive pas à comprendre (ni à trouver au sein des 3 tutos), où puis-je renseigner les horaires de réveil.
En résumé, dans le chapitre « Mise en forme du tableau », il est écrit « Et maintenant vous avez ça : » puis « Nous allons faire en sorte d’avoir ça : » (entre les 2 Screenshots, les horaires sont apparues, mais je ne sais où ont-elles été renseignées 🙁 )
J’imagine que ma question va paraître stupide mais je suis totalement bloqué là 🙂
Bonjour,
Il n’y a pas de question stupide, c’est mon explication qui ne doit pas être assez clair.
Les horaires il faut les saisir et en suite cliquer sur le jour pour qu’ils s’enregistrent.
Si vous avez d’autres problèmes n’hésitez pas a laisser un autre commentaire.
Bonne journée.
Guillaume.
Bonjour, merci pour votre tuto qui semble très complet
Je débute sur jeedom (Au début du début)
Je coince à la création de la commande : Création de la commande « Etat On/Off du virtuel
je n’ai pas le bouton : « Enregistrer » pour créer la commande info « Etat« .
J’essaie donc le bouton « sauvegarder » il me dit « Le nom de la commande info ne peut etre vide » Je ne vois pas pourquoi, mais je pense quand même qu’il à raison
Etant bloque, je continue sur « Ajouter une info virtuelle » que je nomme « Etat »
Je rebloque a « Sélectionner « Etat » dans la liste « Valeur par défaut » sous le « On et le Off » des commandes. » sous le bouton On et Off j’ai le choix entre Aucune et Aucune ?
La je me dis, abandonne ou ridiculise toi en laissant un commentaire
Bonne journée
Gilles
Ps : Y-a-t-il un autre tuto scénario jeedom « pour les nuls » ?
Bonjour,
tu as bien fait de poser la question et il n’y a rien de ridicule à laisser un commentaire, au contraire, il y surement d’autres personnes qui ont eu ou auront le même problème
Pour créer un virtuel on / off il faut :
1) Depuis le plugin virtuel cliquer sur Ajouter, donner un nom au virtuel.
2) Aller dans l’onglet commande.
3) Cliquer 2 fois sur le bouton « Ajouter une commande virtuelle » pour créer 2 commandes.
4) Dans la partie « Nom » en nommer une « On » et une autre « Off ».
5) Dans la partie « Valeur » saisir « Etat » dans le champ « Nom information » pour les 2 commandes.
6) Dans la partie « Valeur » saisir « 1 » pour la commande « On » et « 0 » pour la commande « Off » dans le champ « Valeur ».
7) Ensuite il faut cliquer sur « Sauvegarder » en haut a droite.
8) Une troisième commande se créer automatiquement, c’est une commande « Info » appelé « Etat ».
9) Maintenant dans les commande « On » et « Off » on peut choisir « Etat » dans la liste déroulante.
J’espère que tu y arriveras, si ce n’est pas le cas n’hésite pas à laisser un autre commentaire, je me ferais un plaisir de répondre.
Guillaume.
Merci Guillaume pour ces précisions qui m’ont permis de finir le tuto
Tout n’est pas clair, mais je pense que ca viendra avec la pratique
Merci encore bonne soirée
Content d’avoir pu vous aider, bon courage pour la suite.
Bonjour et d’abord merci pour ce super tuto 🙂
J’ai plusieurs souci:
1/ J’ai plusieurs design dont un avec le widget pour régler l’heure du réveil, si je change de design l’heure n’est plus programmé quand je reviens sur le design en question (le réglage ne se mémorise pas ?)
2/ca doit avoir un rapport avec ce problème mais je n’arrive pas à avoir un retour d’info sur la valeur réglé, si je test la valeur j’ai un message du style « [Jeedom] Message de test Ceci est un test de message pour la commande TLJ_action » (« TLJ_action » étant mon réveil pour Tout Les Jours) donc je n’arrive à rien déclencher même avec str_replace() comment tester cette valeur dans un champ de text par exemple ??
D’avance merci à toi !
Bonjour,
Normalement les valeurs doivent toujours être affichés car c’est la valeur de la commande info lié a la commande action qui s’affiche.
Par exemple dans le tuto si je clique sur le bouton Tester de la commande Lundi j’ai la valeur saisi dans la commande Lundi_action.
https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-3.png
Avez vous bien lié la commande TLJ à TLJ_action ?
Si vous avez le message « [Jeedom] Message de test Ceci est un test de message pour la commande TLJ_action » lorsque que vous cliquez sur le bouton Tester de la commande info TLJ c’est que vous avez précédemment cliqué sur le bouton Tester de la commande TLJ_action et donc cela veut dire que ça fonctionne correctement.
Normalement sur votre virtuel depuis le design vous devriez avoir –:– dans le champ.
Pour tester :
Depuis le design saisir une heure dans le champ et cliquer sur le bouton , normalement TLJ. Normalement l’heure devrait rester et si vous allez dans le virtuel et que vous cliquez sur Tester de la commande TLJ vous deviez avoir l’heure.
La commande info TLJ est elle bien en type Autre ?
N’hésitez pas si vous avez besoin d’aide.
Guillaume.
Bonsoir,
Encore une fois super tuto !! Merci à toi,
Le plugin « Slider popup » semble ne plus exister sur le market, y a t’il une alternative ?
Merci 🙂
Je ne vais pas être très original mais super le Tuto je suis arrivée à faire le tout en lisant bien les consignes et en m’inspirant des visuels.
Comme une personne en a fait la remarque je n’ai pas vu à la lecture comment enregistrer les horaires mais j’ai lu les commentaires et j’ai trouvé.
TOP
Maintenant je vais chercher la suite du Tuto pour qu’une action puisse se faire à l’aide de ce calendrier horaire comme ouvrir les volets le matin ou les fermer le soir.
Merci et je suis bien content que mes tutos soient utiles.
Bon courage pour la suite et n’hésite pas si tu as besoin d’aide.
J’ai beaucoup plus de mal sur la seconde partie 🙁
Je n’arrive pas encore à déclencher mes volets en fonction des heures indiquées ! Mais je vais y arriver 🙂
Par contre je ne vois pas le widget utilisé pour le virtuel journalier ?
Bonjour,
Pour le problème de déclenchement des volets je pourrais surement vous aiguillez avec plus d’infos.
Pour le widget il s’appelle horaires : https://www.jeedom.com/market/index.php?v=d&p=market&type=widget&&name=horaires
Je peux tenter de donner plus d’info.
J’arrive très bien à créer un ligne de programmation horaire jour par jour avec on slide ON/OFF et éventuellement un minuteur. (comme décrit dans le tuto)
J’arrive à enregistrer les changements d’horaires aussi.
Je déclenche mon scénario du jour J comme suit :
Programmation : 30 0 * * 3
Programmation : 25 0 * * 4
évènement : Etat
évènement : minuteur
évènement : Mercredi
En écrivant ceci je viens de voir que je n’ai pas changer la programmation pour Mardi, Mercredi etc… donc je suis toujours sur Lundi / Mardi grrrrr => correction faite
Mais en corrigeant ceci et en faisant le test en modifiant les horaires cela ne se lance toujours pas.
Voilà le scénario :
Je commence par remettre à 0 toutes les programmations pour ne pas avoir d’erreur de programme (remove_inat)
je teste ensuite si je suis le bon jour si je ne suis pas Mercredi alors je fais stop
(SI #sjour# !="Mercredi" ALORS stop SINON variable(#[Maison][Prog Matin Volet Salle à manger][Mercredi]#) et je rafraichi #[Maison][Virtuel Prog][Rafraichir]#)ensuite je renseigne 2 variables Volet_Matin et Volet_Soir avec les heures saisies (parfois celle du soir ne se mets pas à jours, il faut que je rafraîchisse la page) malgré un rafraîchissement du virtuel à chaque modification d’un variable
Enfin je teste si l’heure est la bonne et si l’état est bien à 1 et A l’heure moins la minuterie je demande au volet de monter
(SI str_replace(':',"",#[Maison][Prog Matin Volet Salle à manger][Mercredi]#) !="" ET #[Maison][Prog Matin Volet Salle à manger][Etat]# == 1A time_op(str_replace(':',"",#[Maison][Prog Matin Volet Salle à manger][Mercredi]#),-#[Maison][Salle à manger][Minuteur]#)
FAIRE SI #[Maison][Salle à manger][Etat]# == 1
ALORS #[Salle à Manger][Device 20918a000002ef4f(912e)][on]#)
enfin je lance le scénario Prog du mercredi pour que cela boucle
scenario prog Mercredi StartA la suite dans ce même scénario j’écris la même chose pour la descente
Est-ce suffisant comme détail ?
Ok je vois le principe.
Mais qu’est ce qu’il ne fonctionne pas ?
Est ce que le scénario se déclenche bien à 0:30 et 0:25 le lendemain et aux changements d’états ? Si ce n’est pas le cas c’est qu’il y a un autre problème que le code.
Si il se déclenche qu’est ce qu’il y a dans les logs du scénario ?
Il faut regarder qu’elles sont les boucles qui renvoient Vrai ou Faux et regarder pourquoi.
N’hésite pas à ajouter des commandes « log » régulièrement pour savoir ou tu en es. exemple : log = Réglage du Volet SàM matin à #[Maison][Prog Matin Volet Salle à manger][Mercredi]# avec annonce #[Maison][Salle à manger][Minuteur]# minutes avant l’heure. (Minuteur).
Essai de debugger le code toi même si tu n’y arrives pas il faudra m’envoyer le code entier pour que je regarde.
Bon courage.
Alors après avoir tourné en rond pendant un moment et en lisant et relisant tout de long en large j’ai trouvé la solution : HOURRRRRRRAAAAAAA
Je me suis fait des copier/coller de tes codes et les » » étaient en fait « » dans les expressions et là Jeedom ne dit rien mais il n’aime pas du tout :o(
Donc là maintenant cela fonction bien à l’heure voulue, donc maintenant je peux supprimer la programmation depuis le Plugin « Agenda »
Le seul truc qui me reste à voir c’est lors d’un changement d’horaire sur la tranche « matin » puis la tranche « soir » mon virtuel résumé de programmation mets bien à jour le matin en direct mais pas le soir.
En fait je pense que le scénario attend le déclenchement du matin avant de rafraichir la partie soir
Si je commence par le soir et ensuite le matin tout se mets à jour
Donc il doit y avoir des « rafraichir » soit pas bien placé ou alors manquant
Ah oui les guillemets c’est la plaie !! Normalement sur les nouveaux tutoriels j’ai changé la mise en page et normalement vous ne devriez plus avoir ce genre de problèmes.
Pour le problème de rafraîchissement, normalement lorsque vous validez la date le scenario doit s’exécuter et donc mettre à jour la programmation. Que se passe-t-il dans les logs lorsque vous validez le soir.
Salut
Excellent tuto, j’ai pris le temps de m’y mettre je suis en vacances .
Deux petites questions : le slider popup value , je ne le trouve pas uniquement un double value . Existe t il encore ???
La deuxième question est il normal de devoir rafraîchir la page pour pouvoir exécuter une nouvelle action sur un on/off.
Continue j’adore ce que tu fais .
Bonjour,
Effectivement il n’est plus disponible, je peux vous le partager si besoin.
Pour la deuxième question je ne suis pas sur de comprendre mais sinon pas besoin de rafraîchissement.
Bonjour Guillaume,
Peux-tu partager le widget « slider popup value ».
et comment peux t’on faire pour le sauvegarder dans un cloud pour pouvoir le retrouver si on a notre système qui plante.
Merci
Bonjour Guillaume,
Chaque soir je formule une questoin via télégram à ma femme si l’heure de son réveil lui convient pour le lendemain matin,
Elle a le choix entre confirmer ou bien d’indiquer une nouvelle heure,
Ma question (Et oui j’ai une question, lol), j’aimerais que cette nouvelle heure sous forme de variable (Reveil_Demande_Coralie) puisse se mettre à jour dans son virtuel « Réveil Coralie »,
Pour le moment mes recherches sont dirigées vers la fonction « event »…….. aurais tu une idée voir des précisions pour mettre en application cette amélioration ?
Merci pour ton retour 😉
Bonjour,
La saisi de l’heure passe par une commande message il faut donc dans un scénario récupérer la variable Reveil_Demande_Coralie qui contient la nouvelle heure a enregistrer puis de récupérer le jour pour changer la valeur dans le virtuel.
Est ce bien cela que tu souhaites ?
C’est exactement ça,
Je rencontre juste des difficultés à mettre à jour l’heure indiquée dans la variable,
J’ai essayé d’ajouter un commande action dans mon bloc SI
message #[Programmations][Réveil Thomas][Mardi]# event str_replace(« h », « : »,formatTime(variable(Reveil_Demande_Tom))
Merci pour les précisions portées
Ok du coup ça marche ? 🙂
Malheureusement non 🙁
Tout compte fait ça fonctionne par contre la valeur ne s’affiche pas sur mon dashboard (sous OS windows), par contre avec mon MAC, les nouvelles valeurs s’affichent bien,
Peut être une incompatibilité PHP ou HTML avec l’OS utilisé,
Merci pour ton aide
Bonsoir, pouvz vous partager le widget slider popup value ? merci ++
Bonjour,
merci pour le tuto. Quel super boulot.
Petite question : est il possible de mettre l’heure en automatique (à travers un scénario par exemple). L’idée serai d’avoir la fonction jour nuit directement sur le calendrier et je pourrai gérer ma fermeture de volets en fonction.
Merci ++
Bonjour, désolé pour le temps de réponse mais je suis pas mal occupé en ce moment entre le télétravail et les enfants.
Je ne suis pas sur de bien comprendre. Le but est de plannifier une action a une heure donnée du coup l’heure automatique viendrait d’où ? L’heure serait dynamique en fonction de quelle paramètres ?
Bonjour Guillaume,
Merci pour cet excellent tuto qui me permet vraiment de progresser.
A date, il est impossible de trouver les Widgets « horaires type time » et « slider On/Off » dans le Market. A vrai dire, j’ai l’impression qu’il n’y a plus aucun Widget dans le Market.
Auriez-vous le code source de ces Widgets ou un solution pour les récupérer ?
Merci de votre aide.
Bonjour à tous,
Ma question est probablement stupide, mais tant pis, comment fais-tu pour mettre plusieurs virtuels dans une seule vue? Je m’explique: j’ai une programmation Réveil, une autre fermeture volets etc… Je souhaiterais voir dans le même virtuel les 2 virtuels.
Merci
Bonjour,
Personnellement je n’ai pas regroupé les virtuels car si je veux ajouter une nouvelle programmation j’ai juste à faire dupliquer et changer le nom du virtuel.
Si tu veux vraiment le faire il faudra avoir des variables différents pour les noms des commandes et il faudra aussi modifier le code.
Merci Guillaume. C’était également ma vision, mais je pensais qu’il y avait une astuce.
Bonjour,
J’ai suivi votre excellent Tutoriel sur jeedom en V4, malheureusement je rencontre un petit soucis :/ . Lorsque j’indique un horaire pour lundi par exemple, celui-ci n’est pas enregistré dans mon info, du coup quand j’actualise ma page web ma valeur a disparu, de ce fait le scénario avec minuteur ne fonctionne pas étant donné qu’il n’a aucune valeur à soustraire :(.
Sauriez-vous m’éclairer sur ce qui peut empêcher cette sauvegarde de valeur dans mon virtuel ?
Merci d’avance,
Vivien
Bonjour,
Je viens de résoudre mon soucis, une mauvaise configuration dans mon virtuel désolé….
Bonne journée,
Vivien
Bonjour, le widget horaire n’existe plus ?
Bonjour Vivien,
Quelle a été ta mauvaise config? Je rencontre le même soucis mais je n’arrive pas à trouver pourquoi?
Merci d’avance… (désolé si je deterre ce post…)