Aujourd’hui je vous propose un article pour vous montrer comment créer un Design très simple et l’ouvrir en plein écran sur votre smartphone.
Le mode Design, aussi appelé mode Plan, fait parti du core de Jeedom et ne nécessite pas l’installation de plugin. Il permet d’afficher les différents composants de Jeedom, avec une mise en forme plus poussée que sur le Dashboard et avec, entre autres, l’ajout d’images de fond.
Nous verrons rapidement l’option tableau disponible depuis Jeedom V3 pour la mise en forme, puis comment créer un raccourci sur le bureau de votre smartphone, avec un effet « application » plein écran.
Il est possible d’utiliser le même Design pour les écrans de PC, tablettes et smartphones, ou des Designs adaptés à chaque taille d’écran.
Je ferais d’autres articles sur les Designs et si cela vous intéresse, n’hésitez pas à laisser un commentaire en ce sens ou à remplir le sondage en haut à droite.
Pour aller plus loin : Design Jeedom niveau intermédiaire.
Ajout d’une image de fond
Pour l’exemple, j’utilise une image très simple qui se compose de cadres de différentes tailles que je peux modifier dans Photoshop en fonction du contenu.
Il est possible de mettre la photo de son appartement, ou encore la photo d’un paysage. Mais attention de ne pas surcharger le Design avec une image de fond qui pourrait gêner la lecture des équipements. Le but est d’avoir une vue d’ensemble claire et rapide. Vous trouverez des exemples sur Google.
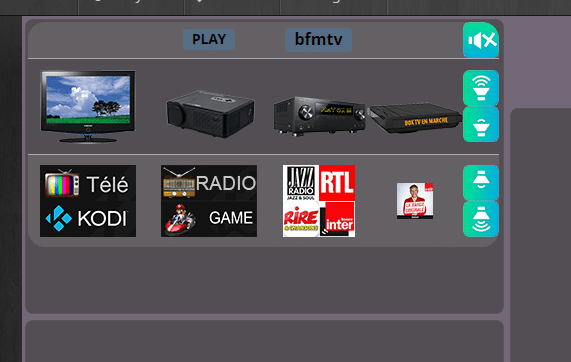
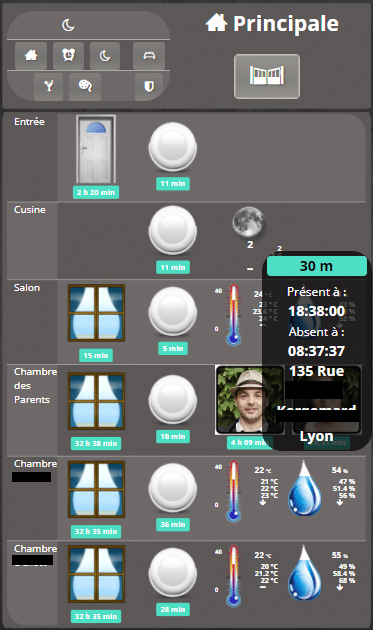
- Pour les smartphones, il est conseillé d’utiliser le mode portrait. L’image utilisée est adaptée à la taille de mon OnePlus 5, soit 375 * 640 px, afin de ne pas devoir scroller de haut en bas ou de gauche à droite. Vous devrez peut-être la modifier pour l’adapter à la taille de vos écrans.
Design d’exemple pour smartphone. Vous pouvez le télécharger si besoin.
La source Photoshop (psd) est disponible ici, ainsi que d’autres exemples.
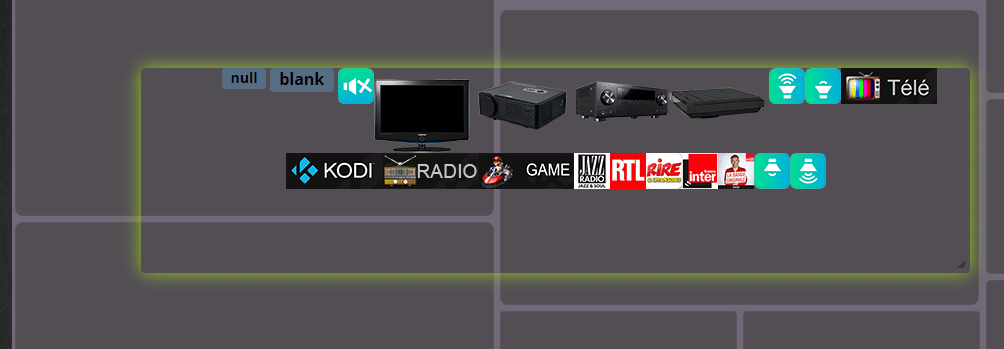
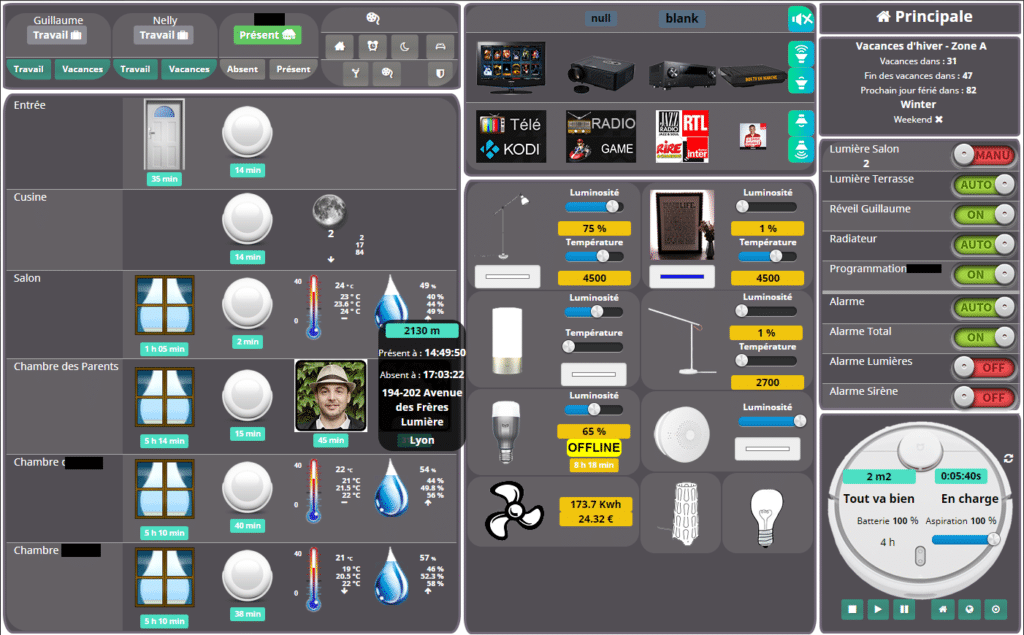
- L’image suivante est plus destinée aux tablettes et PC. Elle fait 1400 * 900 px en mode paysage, vous pouvez la modifier à votre convenance.
Design d’exemple pour PC et tablette. Vous pouvez le télécharger si besoin.
La source Photoshop (psd) est disponible ici, ainsi que d’autres exemples.
- Aller dans : Accueil, Design, créer un nouveau Design.
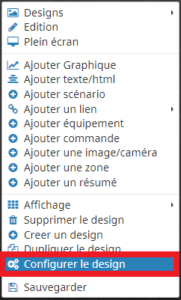
- Au centre de l’écran faire : Clic droit, Edition.
- Refaire un clic droit, Configurer le Design.
- Dans image clic sur « Envoyer » et sélectionner l’image.

L’image s’affiche directement au centre de votre écran.
Ajout d’un équipement
- Pour ajouter un équipement faire un clic droit, « Ajouter équipement« .
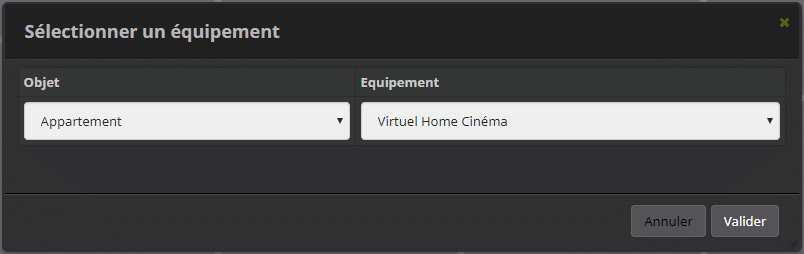
- Sélectionner un équipement.

J’ai choisi un virtuel avec mes équipements Home-cinéma. - L’équipement est inséré en-haut à gauche du Design.
- Pour le déplacer, faire clic droit, Edition.
- L’équipement doit être en surbrillance.
- Le faire glisser avec la souris pour le déplacer à l’emplacement voulu.
- Ajuster la taille en déplaçant le coin inférieur droit.

Mise en forme en tableau
- Pour mettre en forme l’équipement, faire un clic droit sur l’équipement, Configuration avancée.
- Dans l’onglet « Informations » : Vous pouvez activer et rendre visible l’équipement et accéder aux commandes qui le composent.
- Dans l’onglet « Affichage » : Vous pouvez modifier plusieurs options, couleur de fond (transparent), afficher le nom…
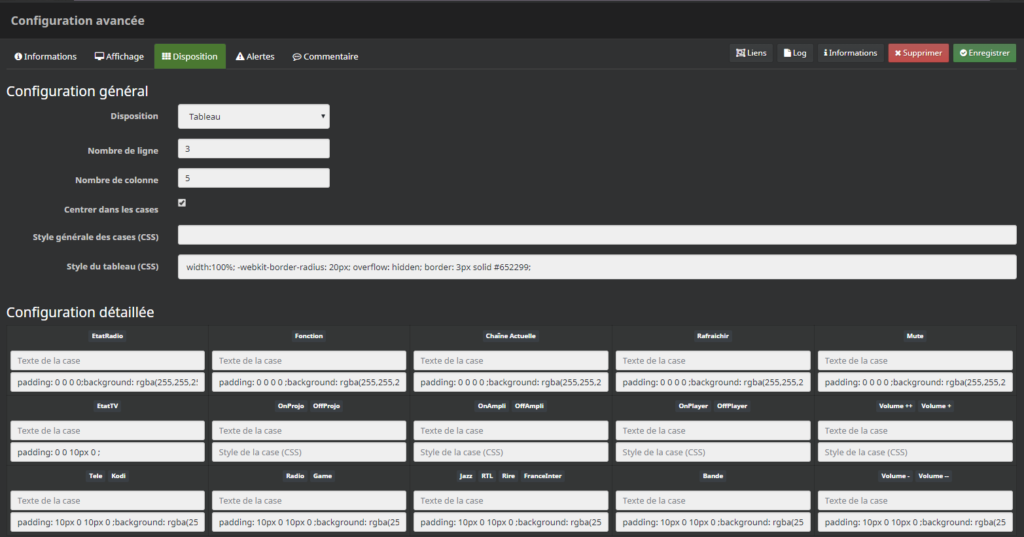
- Dans l’onglet « Disposition » : Vous pouvez organiser votre équipement sous forme de tableau, en utilisant le CSS.
Pour chacune des commandes, j’ai caché leur nom dans « Configuration de la commande » onglet « Affichage« . Comme vu juste au dessus, vous pouvez accéder aux différentes commandes depuis l’onglet « Informations« .
Mon tableau se compose de 3 lignes et 5 colonnes avec des bords arrondis. Il occupe 100% de la largeur et une ligne sur deux a un fond transparent. Pour finir il y a une bordure en bas des lignes 1 et 2 et les éléments sont centrés dans les cases.

- Dans l’onglet « Disposition« , choisir « Tableau« .
- Nombre de ligne : 3.
- Nombre de colonne : 5.
- Cocher : Centrer dans les cases.
- Style du tableau (CSS) : width:100%; -webkit-border-radius: 20px; overflow: hidden;
- width:100%; C’est la largeur du tableau.
- -webkit-border-radius: 20px; Permet d’arrondir les angles.
- overflow: hidden; Permet de rogner les éléments.
- Enregistrer, fermer la fenêtre, et retourner dans l’onglet « Disposition » pour voir les lignes et colonnes du tableau apparaître.
- Faire glisser les commandes dans les cases désirées.
- Ajouter du code CSS pour personnaliser les cases, exemple : padding: 0 0 0 0;background: rgba(255,255,255,0.1);border-bottom: 1px solid #AAAAAA;
- padding: 0 0 0 0; c’est l’espacement autour des elements.
- background: rgba(255,255,255,0.1); permet de régler l’opacité du fond.
- border-bottom: 1px solid #AAAAAA; permet de mettre une bordure en bas de la case.
 Vous trouverez plus de détails au sujet du CSS sur : https://developer.mozilla.org/fr/docs/Web/CSS/.
Vous trouverez plus de détails au sujet du CSS sur : https://developer.mozilla.org/fr/docs/Web/CSS/.
Ajout d’un élément
En plus des équipements, il est possible d’ajouter des commandes, ou d’autres éléments, en choisissant les options disponibles. Pour cela, faire un clic droit sur le Design.
Voila 2 exemples :
- Ajouter text/html : Permet d’ajouter un simple texte, ou du code html, comme un lien vers l’image d’une caméra :
<a href="URL_IMAGE" title="Camera Salon." target="_blank"><img src="URL_IMAGE" alt="Camera Salon." width="475" border="0"/></a>
- Ajouter une Zone : Permet d’ajouter une zone qui se superpose sur le passage de la souris ou sur un clic. Par exemple lorsque l’on passe la souris sur la photo d’un membre de ma famille les détails de géolocalisation s’affichent. Distance de la maison, heure de présence / absence et adresse.



Je reviendrai plus en détail sur les différentes options, dans un article dédié. N’hésitez pas à laisser un commentaire et à répondre au sondage en haut à droite de chaque page, si cela vous intéresse.
Ouvrir un Design en plein écran
Maintenant que vous avez fait un beau Design, nous allons voir comment y accéder depuis une icône sur le bureau de votre smartphone, comme si c’était une application et l’ouvrir en plein écran.
Edit du 15/01/2018 : Pour pouvoir modifier l’icone il faut utiliser un lanceur tiers comme Nova Launcher.
Depuis votre smartphone :
- Télécharger l’icone Jeedom ci dessous ou une autre sur Google .

- Ouvrir Chrome et taper l’adresse externe de votre Jeedom. Lire cet article pour plus de détails Réseau – Accès distant avec Nom de domaine.
- Cliquer sur Design et choisir le Design désiré.
- Cliquer sur les 3 point verticaux, en haut à droite de la page.
- Cliquer sur « Ajouter à l’écran d’accueil » et donner un nom.
- Cliquer sur Ajouter.
- Sur le bureau rechercher le raccourci créé et garder le doigt appuyé quelques secondes.
- Cliquer sur « Modifier« , puis sur l’icone à gauche.
- Sélectionner l’icone préalablement téléchargé et valider.
Maintenant vous avez une icône sur le bureau, comme si c’était une application et si vous cliquez dessus, le Design va s’ouvrir en plein écran.

Conclusion
Voila pour ce premier article sur les Designs Jeedom, plutôt axé sur les smartphones, mais au final, le principe est le même pour l’affichage sur PC ou tablette. Vous êtes nombreux à me demander des articles sur les Designs et j’espère qu’avec cet article, vous allez pouvoir commencer à créer vos premiers Designs personnalisés.
N’hésitez pas à laisser en commentaire les points que vous voudriez voir approfondir dans un prochain article sur le mode Design.







Je n’arrive pas à changer l’icone sur mon bureau android. Pouvez vous nous donner la procédure plus en détail
Bonjour,
Il va me falloir plus d’info.
C’est à quel moment que ça ne fonctionne pas ?
Je n’ai pas de bouton modifier quand je garde le doigt sur l’appli que je veux modifier
Est ce que vous cliquez bien sur le lien créé comme sur l’image :

Bonjour,
Tout d’abord bonne année 2018 et merci pour votre site, LE TOP !!!
Lorsque j’appuie sur l’icône pour modifier l’image, je peux que supprimer mais rien modifier (android 7).
Avez vous une idée du pourquoi de la différence avec vous ?
Merci
Bonjour,
Merci pour votre soutiens.
Je viens de me souvenir que j’utilise le lanceur Nova Launcher c’est pour ça que je peux modifier l’icone. C’est tellement devenu naturel de ne pas utiliser le launcher par défaut.
Je vais modifier l’article.
Bonjour,
Super ! merci … et meilleurs voeux
Tu aurais une ressource explicative pour gérer le tout en CSS
pas sur le CSS a proprement dis mais comment on l’intègre dans Jeedom
merci merci
Bruno
Bonjour,
Meilleurs vœux a toi aussi.
Je ne suis pas sur de comprendre la question. Qu’est ce que tu entends par « l’intègre dans Jeedom » ?
Le Css est utilisé pour les designs, les widgets et dans la personnalisation avancé mais il faut bien connaitre le CSS avant de toucher à ça.
Merci je comprends mieux pourquoi je n’étais pas en mesure de faire la manipulation
Bonjour et bonne année 2018
Super article encore ! Merci Guillaume.
Je n’arrive pas à accéder aux sources psd du smartphone (page réservée aux contributeurs).
Autre question, comment détermines-tu la résolution de ton écran ? (le one + 5 a une réso de 1080 x 2160 pixels du coup comment tu détermines la taille de 375 * 640 px ?). Merci
Pour trouver la bonne taille je l’ai fais petit à petit car avec une résolution en 1080 X 2160 c’était beaucoup trop large et il fallait scroller pour voir toute la page.
Bonjour et bonne année à toi aussi.
Je ne savais pas comment remercier les personnes qui m’ont fait un don via PayPal du coup j’ai fait une page avec les images (widget, design…) et les sources Photoshop ainsi que des scenarios à importer directement dans Jeedom.
Bonjour,
je suit justement en train d’essayer de faire un design pour smartphone.
j’aurais une question concernant les widgets.
Est ce que tu crée des widget specialement pour smartphone afin d’avoir une petite taille ? ou y a il une astuce. merci
Bonjour,
Non j’utilise les mêmes widgets.
Par contre si ils sont trop gros je réduit la taille.
Clique droit sur le widget
Paramètres d’affichage
Taille du widget
Dans les 0.9 ou 0.8 et ça le fait bien.
Bonne journée.
bonjour,
merci de la réponse rapide.
J’avais vus cette fonction. J’ai teste 0.75 ca réduit bien la taille du widget.
Mais le problème c’est que après je ne peut plus déplacer mon widget comme je le souhaite sur l’image de fond.
par exemple si je met en taille 0.5 au widget, he bien je ne pourrait le déplacer que dans la moitié supérieur de l’ecran….
Mais si je rentre manuellement les coordonnées du widget ca fonctionne. ca ma l’air d’un bug.
Oui c’est sûrement un bug. Pour le contourner je réduis avec le coin inférieur droit. En mode tableau on garde la mise en forme du widget. Après vous pouvez utiliser les widgets mobile mais je ne les utilisent pas.
Bonjour,
tout d’abord merci pour votre travail, je consulte régulièrement votre site et je le trouve super!!
Ma question se porte sur le Widget de laspirateur : comment avez-vous fait pour mettre l’image du Mi Robot en fond s’il vous plait??
Merci
Bonjour merci,
Pour l’aspi ce n’est pas un widget c’est la photo de l’aspirateur sur le fond de mon design.
Bonjour Guillaume et merci pour ce tuto très didactique qui est ma base pour créer mes designs sous Jeedom.
Une petite question qd meme au sujet de tes boutons à droite de l’ecran de la tablette. Je pense qu’il s’agit du widget ToggleSwitch_IMG. Par contre, qd j’utilise ce widget dans un tableau, l’ecart entre chaque ligne est important. Je n’arrive pas a le reduire comme tu l’as fait dans ton tableau d’interrupteurs… J’ai pourtant joué sur le padding et marging mais rien n’y fait…. Y’a t il une astuce?
Merci d’avance.
Nicolas
Bonjour,
Est ce que tu parles des boutons auto/ manu ou On / off Lumieres, terrasse..? Si oui voici mes valeurs pour le tableau :
Bouton Auto – Manu On – Off
Par contre pour le widget je suis peu être parti de ToggleSwitch_IMG mais comme je bidouille pas mal les widgets…, voici le code :
Widget Auto – Manu On – Off
N’hésite pas a revenir vers moi si tu as besoin.
Guillaume.
Merci 🙂
Je vais ajouter les images des widgets et le code pour que tu puisses les télécharger directement.
Contributeurs
Bonjour Guillaume et merci pour la réponse ultra rapide!!
Mon problème d’affichage venait de l’utilisation du Widget ToggleSwitch_IMG et non du tiens! Il y avait donc un espace important entre la ligne séparatrice du tableau et le dessin lui même. J’ai donc utilisé celui que tu proposes et le problème est résolu 🙂
En revanche, toutes mes lampes sont montées sur des modules Qubino dimmer (ZMNHSDx). Le paramètre Etat du widget n’est pas 0 ou 100 (ou 99) mais peut varier selon la variation de la lampe. J’aimerais donc que le widget soit à OFF qd l’état de la lampe est à 0 et à ON qd la lampe est allumée (état entre 1 et 99) Ce fonctionnement était OK avec le Widget ToggleSwitch_IMG.
Avec ton widget, celui ci est à ON qd la lampe a un etat à 99 et à OFF pour les autres valeurs 🙁
Ce petit problème me permet de rentrer un peu dans le code. Je vais donc fouiller un peu et essayer de l’adapter pour mes besoins.
En tout cas merci pour ton blog très didactique qui est une mine d’informations.
Je ne suis pas sur mon pc pour vérifier le code mais je pense qu’un plus grand que devrait permettre d’être a off = 0 et on >=1
Relance moi si tu ne trouves pas.
Bonjour, merci pour le tutoriel. Lorsque vous l’ouvrez dans Chrome, il apparaît en plein écran, mais le menu principal de jeedom n’apparaît pas. pour le montrer, je dois mettre la boîte de la version de l’ordinateur. Y a-t-il un moyen d’avoir ce menu toujours visible? merci
bonjour
je n’arrive pas à créer un design
j’en ai créé un et maintenant je n’ai plus accés
je ne peux pas supprimer, modifier je n’ai pas le menu edition
pouvez vous m’aider
cordialement
Pierre
Bonjour,
Êtes vous sur d’être dans le mode design ?
Bonjour, et merci pour ces tutoriels très bien fait.
J’ai une petite question concernant les widgets au survol de zone.
J’ai créé un design (responsive de fsb33 et to erre : super top) avec changement de wallpaper en fonction de la météo.
J’ai un virtuel d’affichage de mes ampoules xiaomi qui reprend juste l’état. J’ai ajouté une zone juste au dessus, qui m’affiche quand je survole, le widget complet pour avoir toute les actions liées à l’ampoule.
Le problème c’est qu’après sauvegarde et refraichisselent, la zone de survol se déplace toute seule dans le cadre et ne correspond plus du tout à l’endroit désiré…..
Si tu as une idée je suis preneur !
Merci d’avance !