Dans ce tutoriel Jeedom nous allons voir comment automatiser les réglages, en fonction des pièces et du moment de la journée, le réglage des lumières et du volume des appareils audio connectés à Jeedom.
- Coté Software j’utilise les plugins :
- Xiaomi Home (6 €).
- Google Cast (Gratuit).
- Virtuel (Gratuit).
- Widget (Gratuit).
- Mode (Gratuit).
- Coté hardware j’utilise :
- Ampoules Xiaomi Yeelight.
- Box TV Xiaomi Mi-Box.
- Google Home.
- Tablettes et smartphone avec JPI.
Evidemment le principe est le même avec d’autres appareils permettant des réglages similaires.
L’utilisation du plugin Mode n’est pas indispensable, libre à vous d’utiliser par exemple un calendrier, un bouton ou simplement le déclenchement programmé des scénarios. Toutefois, dans ce tutoriel, j’utilise les modes pour identifier les différents moments de la journée, Matin, Journée, Soir et Nuit. Au cours de la journée, ces modes s’enchaînent en fonction d’horaires que j’ai préalablement programmé.
Pour plus d’info, je vous invite à (re) lire les articles « Planification d’événements dans Jeedom [virtuel et widget] » et « Planification d’événements dans Jeedom [Scénarios] ». D’ailleurs, je vais bientôt vous proposer un article qui simplifie grandement sa mise en place.
Je vais maintenant vous expliquer rapidement le fonctionnement de ce tutoriel « Réglage automatique des lumières et des volumes », avant de passer à la mise en pratique qui consiste à créer deux virtuels sous forme de tableaux et 2 scénarios.
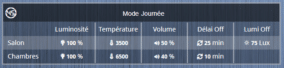
Le premier virtuel permet d’afficher les valeurs du mode en cours afin de pouvoir les affecter aux lumières et aux appareils audio.

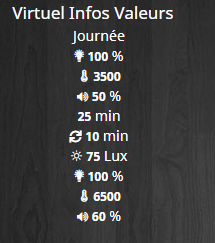
On l’appellera « Virtuel Infos Valeurs » et on y trouvera :
- L’entête avec le mode en cours.
- Une première colonne avec les différentes zones de la maison :
- Salon.
- Chambres.
- Cinq colonnes avec les réglages en fonction du mode en cours.
- Niveau de luminosité des lumières (%).
- Température des blancs (1700 -6500).
- Volume sonore des appareils audio (%).
- Délais Off (Min) avant extinction automatique des lumières.
- Seuil de luminosité (N/A) avant extinction automatique des lumières.
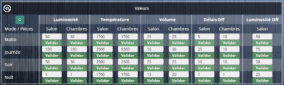
Le second virtuel permet de saisir les valeurs en fonction des moments de la journée (modes) et des zones de la maison (Salon, Chambres).

On l’appellera « Virtuel Saisie Valeurs » et on y trouvera :
- Une première colonne avec les différents modes :
- Matin.
- Journée.
- Soir.
- Nuit.
- Cinq colonnes avec les différents réglages :
- Niveau de luminosité des lumières (%).
- Température des blancs (1700 -6500).
- Volume sonore des appareils audio (%).
- Délais Off (Min) avant extinction automatique des lumières. (A utiliser dans vos scénarios de gestion de la lumière).
- Seuil de luminosité (N/A) avant extinction automatique des lumières. (A utiliser dans vos scénarios de gestion de la lumière).
Les quatre premières colonnes sont doubles afin de pouvoir saisir des valeurs différentes en fonction des Zones.
Voilà pour les virtuels, passons maintenant aux scénarios.
Le premier scénario a pour fonction de récupérer à chaque changement de mode, les valeurs saisies dans le virtuel « Virtuel Saisie Valeurs », pour les copier dans le virtuel « Virtuel Infos Valeurs ». Une fois les valeurs récupérées, il règle les volumes sonores des appareils en cours de fonctionnement, comme les Google Home ou les appareils pour le TTS. Pour finir, il lance le second scénario.
Le second scénario va rechercher toutes les lumières actuellement allumées et va modifier les réglages avec les nouvelles valeurs en fonction du mode en cours.
Info : Nous verrons plus en détail les scénarios dans la suite de ce tutoriel.
Création des virtuels dans Jeedom
Le premier virtuel permet d’afficher les valeurs du mode en cours afin de pouvoir les affecter aux lumières et aux appareils audio. On l’appellera « Virtuel Infos Valeurs ».
Le second virtuel permet de saisir les valeurs en fonction des moments de la journée (modes) et des zones de la maison (Salon, Chambres). On l’appellera « Virtuel Saisie Valeurs ».
Je pars du principe que vous avez déjà installé les plugins Mode & Virtuel.
Virtuel Infos Valeurs
Ce virtuel est des plus simple car il ne contient que des commandes infos et pas de widgets personnalisés. Cependant, pour la mise en forme, nous utiliserons la disposition « Tableau » avec quelques commandes CSS.
- Aller dans Plugins / Programmation / Virtuel.
- Cliquer sur Ajouter.
- Nommer le virtuel « Virtuel Infos Valeurs ».
- Sélectionner un Objet parent, une Catégorie et cocher Activer & Visible.
- Sauvegarder.
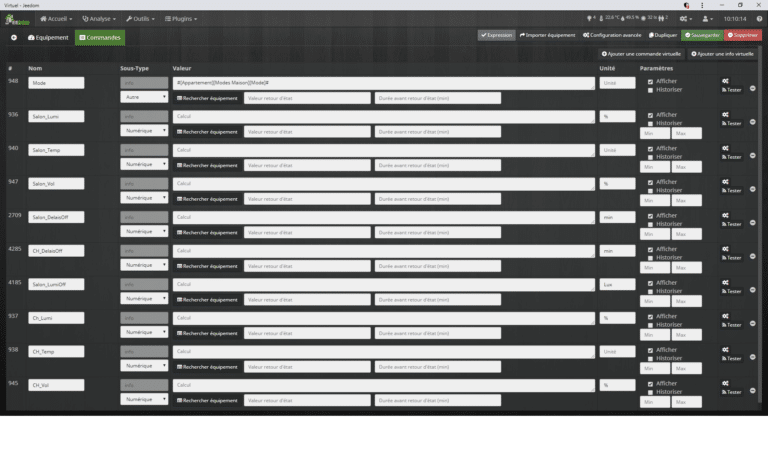
- Aller dans l’onglet Commandes.
- Cliquer sur « Ajouter une info virtuelle » autant de fois que le nombre de commandes par mode + 1, soit dans mon cas 9 + 1 = 10.
- Nommer la première commande « Mode ».
- Sélectionner le Sous-Type : « Autre ».
- Dans « Valeur » cliquer sur « Rechercher l’équipement » et sélectionner la commande Mode. Exemple : #[Appartement][Modes Maison][Mode]#.
- Nommer les autres commandes sous forme « Zone_Commande ».
- Sélectionner les Sous-Type : « Numérique ».
- Sélectionner les Unités.
- Sauvegarder.
Vous pouvez améliorer l’apparence des commandes en cliquant sur les triples roues crantées à côté des boutons « Tester » pour :
Maintenant que le virtuel ressemble à une liste de commandes, nous allons le mettre en forme pour qu’il ressemble à un tableau. Je vous détaille ici toutes les étapes pour que le virtuel ressemble au mien. Vous n’êtes pas obligé de suivre les dernières étapes.

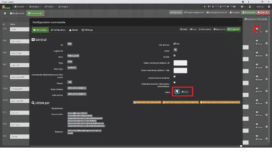
- Cliquer sur « Configuration avancée ».
- Aller dans l’onglet « Affichage ».
- Décocher « Afficher le nom ».
- Aller dans l’onglet « Disposition ».
- Sélectionner « Tableau ».
- Nombre de lignes : 4.
- Nombre de colonnes : 6.
- Décocher « Centrer dans les cases ».
- Laisser vide « Style général des cases (CSS) ».
- Sans « Style du tableau (CSS) » saisir: width: 100%; text-align: center;
- width: 100%; Permet le redimensionnement de la largeur du tableau à 100%.
- text-align: center; Permet d’aligner les informations au centre des cases du tableau.
- Enregistrer.
- Fermer la fenêtre.
- Cliquer à nouveau sur « Configuration avancée ».
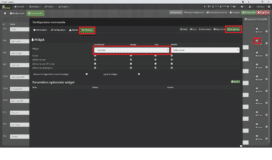
- Aller dans l’onglet « Disposition ».
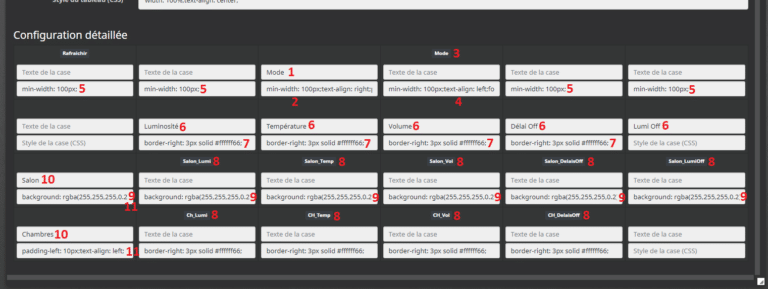
A partir d’ici vous pouvez, soit déplacer les commandes pour ordonner votre tableau comme vous le voulez, soit suivre les étapes numérotées pour avoir le même virtuel que moi.
- Saisir « Mode » dans la troisième case de la première ligne. (Texte de la case).
- Copier « min-width: 100px; text-align: right; padding: 10px 5px 10px 10px; » en dessous. (Style de la case (CSS))
- Déplacer la commande « Mode » sur la quatrième case de la première ligne.
- Copier « min-width: 100px; text-align: left;» en dessous. (Style de la case (CSS))
- Copier «min-width: 100px; » dans toutes les autres cases « Style de la case (CSS) » de la première ligne.
- Saisir le nom des commandes dans les cases de la deuxième ligne. (Texte de la case).
- Copier « border-right: 3px solid #ffffff66; » dans les cases Style de la case (CSS) des colonnes 2 à 4.
- Déplacer les commandes à la troisième et quatrième ligne sous les noms des commandes.
- Vous pouvez ajouter « background: rgba(255,255,255,0.2); » dans les cases Style de la case (CSS) pour ajouter un fond.
- Saisir les zones « Salon et Chambre » dans les premières cases des dernières lignes. (Texte de la case).
- Copier « padding-left: 10px; text-align: left;» en dessous des zones. (Style de la case (CSS)).
- Enregistrer.
Virtuel Saisie Valeurs
Ce tableau va nous permettre de saisir les valeurs. Il ne s’agit pas vraiment d’un virtuel mais en fait de plusieurs virtuels. Le but est de simplifier l’utilisation et l’évolution en utilisant la duplication au lieu d’avoir un virtuel à rallonge. Pour la mise en forme, nous utiliserons un widget personnalisé disponible sur le Market et la disposition « Tableau » avec quelques commandes CSS et 2 ou 3 astuces pour les colonnes doubles.
L’entête du tableau
Nous allons dans un premier temps créer un virtuel pour l’entête du tableau que nous appellerons « Virtuel Saisie Valeurs ». Il ne contient qu’une seule commande permettant de forcer manuellement la mise à jour de données.
- Aller dans Plugins / Programmation / Virtuel.
- Cliquer sur Ajouter.
- Nommer le virtuel « Virtuel Saisie Valeurs ».
- Sélectionner un Objet parent, une Catégorie et cocher Activer & Visible.
- Sauvegarder.
Création de la commande pour forcer la mise à jour des données.
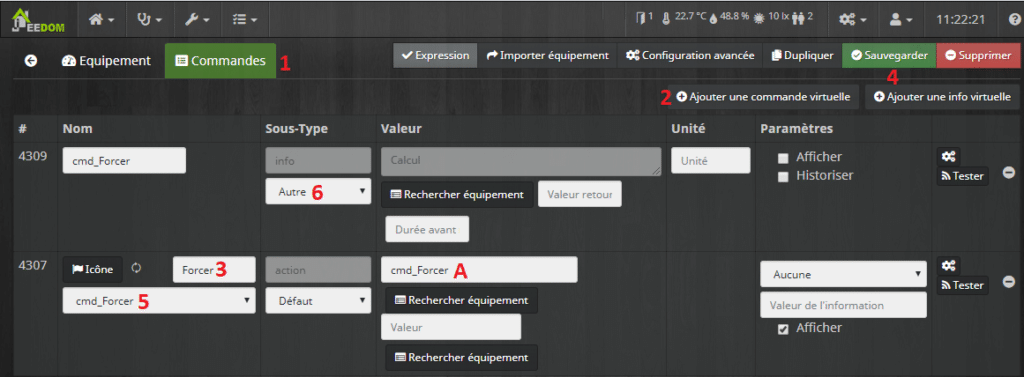
- Aller dans l’onglet Commandes.
- Cliquer sur « Ajouter une commande virtuelle ».
- Nommer la commande « Forcer ».
- Dans « Nom information » saisir « cmd_Forcer ».
- Sauvegarder.
- Lier la nouvelle commande info à la commande Action.
- Mettre le sous type de la commande info sur Autre.
Mise en forme de l’entête du tableau.
- Cliquer sur « Configuration avancée ».
- Aller dans l’onglet « Affichage ».
- Décocher « Afficher le nom ».
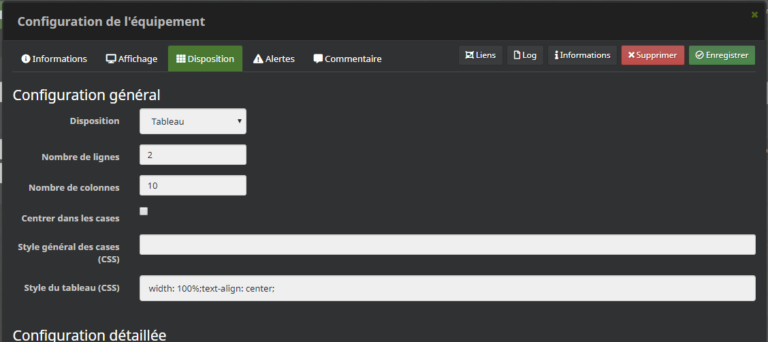
- Aller dans l’onglet « Disposition ».
- Sélectionner « Tableau ».
- Nombre de lignes : 2.
- Nombre de colonnes : 10.
- Décocher « Centrer dans les cases ».
- Laisser vide « Style général des cases (CSS) ».
- Saisir dans « Style du tableau (CSS) »: width: 100%; text-align: center;
- width: 100%; Permet le redimensionnement de la largeur du tableau à 100%.
- text-align: center; Permet d’aligner les informations au centre des cases du tableau.
- Enregistrer.
- Fermer la fenêtre.
- Cliquer à nouveau sur « Configuration avancée ».
- Aller dans l’onglet « Disposition ».
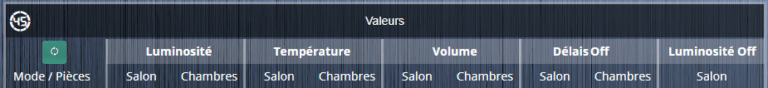
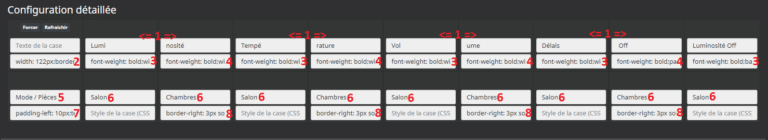
A partir d’ici, il y a une astuce pour pouvoir faire des colonnes doubles avec en haut « Luminosité », « Température » … et les zone en dessous « Salon », « Chambre ». L’astuce consiste à découper le nom des commandes dans 2 cases comme ceci : « Lumi » « nosité » et d’aligner une case à droite et l’autre à gauche pour les regrouper.
- Remplir le tableau avec le nom des commandes coupé en deux sur la première ligne. (Texte de la case).
- Copier « width: 122px; border-right: 3px solid #ffffff66; » dans la première case. (Style de la case (CSS))
- Copier « font-weight: bold; width: 83px; text-align: right; background: rgba(255,255,255,0.2); » dans les cases 2, 4, 5, 8, 10. (Style de la case (CSS))
- Copier « font-weight: bold; width: 83px; text-align: left; background: rgba(255,255,255,0.2); border-right: 3px solid #ffffff66; » dans les cases 3, 5, 7, 9. (Style de la case (CSS))
- Saisir « Mode / Pièces » dans la première case de la deuxième ligne. (Texte de la case).
- Saisir alternativement « Salon » et « Chambres » dans les autres cases de la deuxième ligne. (Texte de la case).
- Copier « padding-left: 10px; text-align: left; border-right: 3px solid #ffffff66; » dans la première case. (Style de la case (CSS))
- Copier « border-right: 3px solid #ffffff66; » dans les cases 3, 5, 7, 9. (Style de la case (CSS))
- Enregistrer.
Le corps du tableau
Maintenant que nous avons l’entête du tableau, il ne nous reste plus qu’à créer les virtuels permettant de saisir les valeurs. Le principe c’est de faire un virtuel, puis de le dupliquer. Nous allons donc commencer par créer le virtuel « Virtuel Saisie Valeurs Matin ».
- Aller dans Plugins / Programmation / Virtuel.
- Cliquer sur Ajouter.
- Nommer le virtuel « Virtuel Saisie Valeurs Matin ».
- Sélectionner un Objet parent, une Catégorie et cocher Activer & Visible.
- Sauvegarder.
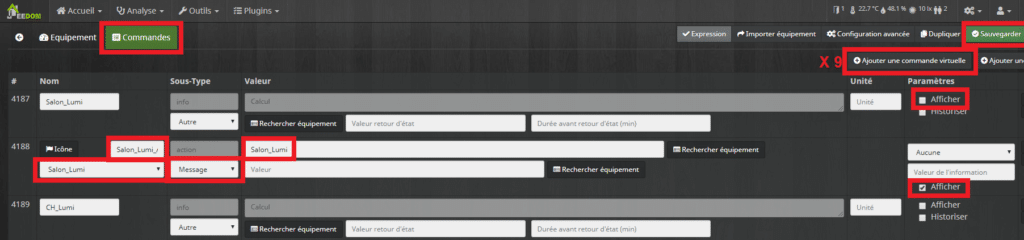
- Aller dans l’onglet Commandes.
- Cliquer sur « Ajouter une commande virtuelle » autant de fois que le nombre de commandes soit dans mon cas 9.
- Nommer les commandes sous forme « Commande_Action ». Exemple : « Salon_Lumi_Action ».
- Sélectionner les Sous-Type : « Message ».
- Dans « Nom information » saisir les noms des commandes. Exemple : « Salon_Lumi ».
- Sauvegarder.
- Lier les commandes Action aux commandes Info.
- Afficher seulement les commandes Action.
Afin de rendre le tableau plus esthétique il faut affecter un widget aux commandes.
- Aller dans Plugins / Programmation / Widget.
- Aller dans « Market ».
- Rechercher le widget « Saisie Nombres ».
- Cliquer sur « Installer Stable ».
- Fermer la fenêtre.
- Ouvrir le widget « Saisie Nombres ».
- Cliquer sur « Appliquer sur des commandes ».
- Rechercher les commandes « Virtuel Saisie Valeurs ».
- Cliquer sur « Basculer ».
- Cliquer sur « Valider ».
Pour fini nous allons mettre en forme la disposition tableau.
- Aller dans Plugins / Programmation / Virtuel.
- Ouvrir le virtuel « Virtuel Saisie Valeurs Matin ».
- Cliquer sur « Configuration avancée ».
- Aller dans l’onglet « Affichage ».
- Décocher « Afficher le nom ».
- Aller dans l’onglet « Disposition ».
- Sélectionner « Tableau ».
- Nombre de lignes : 1.
- Nombre de colonnes : 10.
- Décocher « Centrer dans les cases ».
- Laisser vide « Style général des cases (CSS) ».
- Saisir dans « Style du tableau (CSS) »: width: 100%; text-align: center;
- width: 100%; Permet le redimensionnement de la largeur du tableau à 100%.
- text-align: center; Permet d’aligner les informations au centre des cases du tableau.
- Enregistrer.
- Fermer la fenêtre.
- Cliquer à nouveau sur « Configuration avancée ».
- Aller dans l’onglet « Disposition ».
- Saisir « Matin » dans la première case. (Texte de la case).
- Copier « width: 122px; background: rgba(255,255,255,0.2); padding-left: 10px; text-align: left; border-right: 3px solid #ffffff66;» en dessous. (Style de la case (CSS))
- Déplacer les commandes sur la première ligne.
- Copier « width: 83px; background: rgba(255,255,255,0.2); » en dessous des colonnes 2, 4, 6, 8, 10. (Style de la case (CSS))
- Copier « width: 83px; background: rgba(255,255,255,0.2); border-right: 3px solid #ffffff66; » en dessous des colonnes 3, 5, 7, 9. (Style de la case (CSS))
- Enregistrer.

La dernière étape pour la mise en place des virtuels consiste à dupliquer le virtuel « Virtuel Saisie Valeurs Matin » en cliquant sur le bouton « Dupliquer » et de donner un nom au nouveau virtuel, exemple : « Virtuel Saisie Valeurs Journée » et ainsi de suite pour chaque mode. Chez moi j’ai les modes Matin, journée, Soir et Nuit.
Réglages des commandes Lumières et volumes
Maintenant, pour que les commandes utilisent les bonnes valeurs en fonction du Mode, il faut ajouter un élément sur les commandes de vos équipements lumières et audio.
Prenons comme exemple la lumière dans ma bibliothèque, sur laquelle je veux que la luminosité et la température des blancs soient réglées automatiquement.
Pour info, mon virtuel #[Appartement][Virtuel Lumière Bibliothèque][Luminosité]# contrôle une ampoule Yeelight, mais le fonctionnement est le même qu’avec une autre ampoule.
- Aller dans le plugin « Virtuel ».
- Ouvrir le virtuel de la lumière à modifier (Virtuel Lumière Bibliothèque).
- Cliquer sur la roue crantée de la commande « On ».
- Aller dans l’onglet « Configuration ».
- Dans « Action avant exécution de la commande » cliquer 2 fois sur « +Ajouter » pour ajouter 2 commandes.
- Rechercher la commande « #[Appartement][Virtuel Lumière Bibliothèque][Luminosité]# ».
- Dans « valeur », rechercher la commande « #[Appartement][Virtuel Infos Valeurs][Salon_Lumi]# ».
- Rechercher la commande « #[Appartement][Virtuel Lumière Bibliothèque][Température de blanc]#».
- Dans « valeur », rechercher la commande « #[Appartement][Virtuel Infos Valeurs][Salon_Temp]#».
- Enregistrer & Sauvegarder.
Cette manipulation aura pour effet de régler automatiquement la luminosité et la température des blancs, à chaque fois que la lumière bibliothèque s’allumera.
Pour les commandes de volume des appareils audio, c’est le même principe, il faut modifier la commande « On » de l’équipement pour que le volume se règle lorsque l’on allume l’appareil.
Prenons comme exemple la Mi-Box dans mon salon, sur laquelle je veux que le volume soit réglé automatiquement à chaque démarrage.
- Aller dans le Plugin Virtuel
- Ouvrir le virtuel de la Mi-Box (Virtuel TV chez moi)
- Cliquer sur la roue crantée de la commande « On ».
- Aller dans l’onglet configuration.
- Dans « Action avant exécution de la commande » cliquer sur « +Ajouter ».
- Rechercher la commande de réglage du volume, ici c’est le plugin Google Cast « #[Salon][La télé][Volume niveau]#»
- Dans « valeur », rechercher la commande « #[Appartement][Virtuel Infos Valeurs][Salon_Vol]#»
Cette manipulation permet de régler les valeurs seulement lors de l’allumage des appareils. Pour les appareils toujours allumés comme une Google Home, ou pour mettre à jour les valeurs des appareils en cours de fonctionnement, nous utiliserons les scénarios.
Création des scénarios dans Jeedom
Il va falloir créer 2 scénarios. Un pour l’enregistrement des valeurs dans le tableau « Virtuel Infos Valeurs » et un pour rafraîchir les commandes des lumières, afin qu’elles prennent les bonnes valeurs lorsqu’elles sont allumées.
Scénario Enregistrement Valeurs
Ce scénario contient une partie bloc code et des commandes Actions. La partie bloc code va récupérer le mode en cours à chaque changement de mode, puis les valeurs saisies dans les virtuels « Virtuel Saisie Valeurs » vont être copiées dans le virtuel « Virtuel Infos Valeurs ». Ensuite, les commandes Action permettent de régler les volumes sonores des appareils en cours de fonctionnement, comme les Google Home ou les appareils pour le TTS. Pour finir, le second scénario est lancé afin de gérer les luminaires.
- Aller dans Outils / Scénarios.
- Cliquer sur Ajouter.
- Nommer le scénario « Enregistrement Valeurs ».
- Sélectionner un Groupe, Objet parent, une Catégorie et cocher Activer & Visible.
- Cliquer 2 fois sur « Déclencheur ».
- Sélectionner la commande « #[Appartement][Virtuel Saisie Valeurs][cmd_Forcer]# » du premier virtuel que nous avons créé, afin de lancer le scénario manuellement via le bouton.
- Sélectionner la commande « #[Appartement][Modes Maison][Mode]# » pour que le scénario se lance à chaque changement de mode, afin de récupérer les valeurs définies pour le Mode en cours.
- Sauvegarde.
- Aller dans l’onglet Scénario.
- Cliquer sur « Ajouter Bloc ».
- Sélectionner « Code ».
Le code du scénario
Vous pouvez copier coller le code suivant mais il faudra l’adapter à vos commandes. Pour comprendre son utilisation reportez vous au chapitre suivant « Détails du bloc code ».
//On récupère le mode en cours
$Mode = cmd::byString("#[Appartement][Virtuel Infos Valeurs][Mode]#")->execCmd();
$scenario->setLog($Mode);
//On test le mode avant de lancer la mise à jour des valeurs
if ($Mode == "Soirée TV") { $Mode = "Nuit"; }
if ($Mode == "Alarme" OR $Mode == "Invités Soirée") { $Mode = "Journée"; }
$scenario->setLog($Mode);
//On Mets a jour les valeurs du virtuel Valeurs en fonction du mode en cours.
$info = cmd::byString("#[Appartement][Virtuel Infos Valeurs][Salon_Lumi]#");
$saisie = cmd::byString("#[Appartement][Virtuel Saisie Valeurs $Mode][Salon_Lumi]#")->execCmd();
$info->event(($saisie));
$scenario->setLog($saisie);
//On fait la même chose pour les autres commandes.
$info = cmd::byString("#[Appartement][Virtuel Infos Valeurs][Ch_Lumi]#");
$saisie = cmd::byString("#[Appartement][Virtuel Saisie Valeurs $Mode][Ch_Lumi]#")->execCmd();
$info->event(($saisie));
$scenario->setLog($saisie);Détails du bloc code
$Mode = cmd::byString("#[Appartement][Virtuel Infos Valeurs][Mode]#")->execCmd();
$scenario->setLog($Mode);Cette commande permet de récupérer le mode en cours en interrogeant la commande Mode. Vous devez modifier le nom de la commande en fonction de votre configuration.
if ($Mode == "Soirée TV") { $Mode = "Nuit"; }
if ($Mode == "Alarme" OR $Mode == "Invités Soirée") { $Mode = "Journée"; }
$scenario->setLog($Mode);
On affecte les valeurs d’un mode à un autre. Dans mon exemple, le mode « Soirée TV » prend les valeurs du mode « Nuit » et les modes « Alarme » et « Invité Soirée » les valeurs du mode « Journée ».
$saisie = cmd::byString("#[Appartement][Virtuel Saisie Valeurs $Mode][Salon_Lumi]#")->execCmd();
On récupère la valeur de la commande « Salon_Lumi » depuis le virtuel « Virtuel Saisie Valeurs » correspondant au mode en cours, grâce à la variable « $Mode » précédemment récupérée.
$info = cmd::byString("#[Appartement][Virtuel Infos Valeurs][Salon_Lumi]#");
On récupère la commande « Salon_Lumi » du virtuel « Virtuel Infos Valeurs ».
$info->event(($saisie));
On met à jour avec la fonction « event », la commande « Salon_Lumi » du virtuel « Virtuel Infos Valeurs » avec la valeur de la commande « Salon_Lumi » du virtuel « Virtuel Saisie Valeurs » du mode en cours.
$scenario->setLog($saisie);
On log la valeur de la commande « Salon_Lumi » du virtuel « Virtuel Saisie Valeurs ».
Maintenant il suffit de copier-coller ce code en fonction du nombre de commandes que vous avez créé dans vos scénarios, dans mon cas 9 et de modifier le nom de la commande « Salon_Lumi » par les autres commandes, Salon_Vol, Ch_Lumi, CH_Vol…
Détails des commandes Action
Les volumes
Les commandes action vont permettre de mettre à jour le volume sonore de vos appareils audio. Il suffit de créer autant de commandes que d’appareils et d’affecter la commande correspondant à la zone.
Prenons l’exemple d’une Google Home située dans la cuisine et qui utilise le niveau de volume « Salon_Vol ».
- Cliquer sur « Ajouter Bloc ».
- Sélectionner « Action ».
- Cliquer sur « + Ajouter » depuis le bloc Action.
- Sélectionner « Action ».
- Rechercher la commande de réglage du volume.
- Rechercher la commande

Ceci n’est valable que pour les appareils audio qui sont toujours en fonctionnement, pour les appareils que l’on allume que lorsque l’on veut les utiliser, comme une box TV, il faut procéder différemment. Nous le verrons plus bas.
Les lumières.
Pour les lumières, il faut utiliser un scénario spécifique. Il faut le lancer avec une commande Action.
- Cliquer sur « + Ajouter » depuis le bloc Action.
- Sélectionner « Action ».
- Saisir «scenario ».
- Rechercher le scénario « Rafraichir Lumières On ». (Laisser vide pour le moment).

Scénario Rafraîchir Lumières On
Ce scénario contient seulement une partie bloc code permettant de rechercher toutes les lumières allumées et de rafraîchir les valeurs en actionnant les commandes « On ».
- Aller dans Outils / Scénarios.
- Cliquer sur Ajouter.
- Nommer le scénario « Rafraîchir Lumières On ».
- Sélectionner un Groupe, Objet parent, une Catégorie et cocher Activer & Visible.
- Sauvegarder.
- Aller dans l’onglet Scénario.
- Cliquer sur « Ajouter Bloc ».
- Sélectionner « Code ».
Le code du scénario
Vous pouvez copier coller le code suivant mais il faudra l’adapter à vos commandes. Pour comprendre son utilisation reportez vous au chapitre suivant « Détails du bloc code ».
//Liste des états
$etat = array('Statut','Etat','Status');
//Recherche des équipements lumière ( basée sur catégorie = 'light' )
$cat = eqLogic::ByCategorie('light');
foreach($cat as $i)
{
$id = $i->getId();
$cmds = cmd::byEqLogicId($i->getId());
$objet = $i->getObject()->getName();
$equipement = $i->getName();
$human = $i->getHumanName();
//Cherche les commandes de la categorie Light
foreach($cmds as $cmd)
{
//Je garde seulement les commandes avec les etats de $etat
if(in_array($cmd->getName(), $etat) )
{
$cmd = cmd::byString('#' . $human . '[' . $cmd->getName() . ']#');
//Je recupe la valeur de la commande.
$statut = $cmd->execCmd();
$message = $equipement.',';
if (($statut > 0) OR ($statut !="off"))
{
//je refresh les lumieres ON
$cmd = cmd::byString('#' . $human . '[On]#');
$cmd->execCmd();
//Log pour les refreshed.
$scenario->setLog($message);
$scenario->setLog($statut);
}
}
}
}Détails du bloc code
Le bloc code va rechercher les équipements de la catégorie « Lumière », puis va garder ceux avec une commande « Etat ». Il va vérifier si l’état est à « 1 » (On) ou « 0 » (Off). S’il est à « 1 » alors il va actionner la commande « On », ce qui va avoir pour effet de modifier les valeurs de luminosité et de température des blancs.
$etat = array('Statut','Etat','Status');Ici la variable « $etat » prend différentes valeurs à modifier, en fonction du nom des commandes état de vos équipements.
$cat = eqLogic::ByCategorie('light');Ici la variable « $cat » correspond à la catégorie lumière des équipements.
foreach($cat as $i)
{
$id = $i->getId();
$cmds = cmd::byEqLogicId($i->getId());
$objet = $i->getObject()->getName();
$equipement = $i->getName();
$human = $i->getHumanName();
Là, on recherche les équipements de la catégorie lumière.
foreach($cmds as $cmd)
{
if(in_array($cmd->getName(), $etat) )
{
$cmd = cmd::byString('#' . $human . '[' . $cmd->getName() . ']#');
$statut = $cmd->execCmd();
$message = $equipement.',';Ici, on recherche la commande état pour les équipements de la catégorie lumière.
if (($statut > 0) OR ($statut !="off"))
{Maintenant, on vérifie l’état pour ne garder que ceux qui sont allumés.
$cmd = cmd::byString('#' . $human . '[On]#');
$cmd->execCmd();Pour finir, on actionne les commandes « On » des équipements allumés de la catégorie lumière.
$scenario->setLog($message); $scenario->setLog($statut);
On log les équipements et leur état.
}
}
}
}Il faut bien penser à fermer les boucles à la fin du bloc code.
Utilisation des virtuels de réglages automatique
Maintenant, il ne vous reste plus qu’à saisir les valeurs dans « Virtuel Saisie Valeurs ». Pensez bien à cliquer sur « Valider » à chaque fois. A la fin, cliquer sur le bouton pour forcer la mise à jour, afin de peupler « Virtuel Infos Valeurs » avec les valeurs du mode en cours.
A chaque changement de Mode, ou lorsque vous allumez une lumière ou un appareil audio, les valeurs utilisées sont celles que vous avez saisies dans « Virtuel Saisie Valeurs ».
Voilà, j’espère avoir été clair pour ce tutoriel sur le réglage automatique des lumières et des volumes dans Jeedom. Je suis conscient qu’il y a beaucoup d’étapes, mais si vous suivez bien le tuto, vous devriez y arriver sans trop de difficultés.
La rigueur sur le nom des commandes est primordiale pour bien se repérer et pour que tout fonctionne correctement.
Bien sûr, il faudra que vous adaptiez le nom des commandes en fonction de vos réglages.
Vous pouvez adapter les réglages en fonction de vos besoins comme la hauteur des volets, la couleur des lumières, la température des thermostats…
Ce concept permet vraiment d’automatiser la maison pour qu’elle s’adapte à votre mode de vie sans avoir à modifier plusieurs scénarios ou équipements, tout se fait depuis le Dashboard ou encore mieux via un Design comme c’est le cas chez moi.
Si vous avez des questions n’hésitez pas à laisser un commentaire.














![Erreur SQLSTATE[HY000] [2002] [Résolu]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2017/02/xiaomihome_SQLSTATE-250x120.png)
![Planification d’événements dans Jeedom [virtuel et widget]](https://domotique.guillaumebraillon.fr/wp-content/uploads/2018/05/Scenario-programmation-11-250x120.png)

Merci on apprend beaucoup de choses sur les possibilités de jeedom !
Effectivement on peut faire beaucoup de choses avec Jeedom sous réserve de vouloir mettre un peu les doigts dans le cambouis 😀
N’hésitez pas si vous avez besoin d’aide pour la mise en place.
Excellent article qui permet également de s’initier au code dans les scénarios.
Merci pour autant de détail.
Merci pour votre message.
J’espère avoir été assez claire dans les explications si vous avez besoin d’aide pour la mise en place n’hésite pas a laisser un message.
Super tuto Guillaume !! Très pratique, une seule question, sur le dashboard le rendu des virtuels de saisie ne sont du coup pas les uns en dessous des autres, ou alors ai-je rater quelque chose ?
En tout cas merci pour ton travail 🙂
Problème résolu, simple problème de css dans les cases – 🙂
Encore un super tuto, merci, c’est toujours un plaisirs de te lire 🙂
J’ai une petite question, lorsque j’indique une valeur pour le volume de mon enceinte connectée (Freebox Delta) par exemple 15, comment je peux retrouver le volume qui était réglé au préalable par un membre de ma famille? Est ce que je dois jouer avec une variable? Merci
Bonjour et merci pour tes encouragements.
Si j’ai bien compris tu veux un historique des valeurs ?
Si c’est le cas tu peux activer l’historique sur la commande et aller voir dans l’outil historique de Jeedom. Sinon effectivement tu peux utiliser une variable qui enregistre la valeur précédente.
N’hésite pas si tu as d’autres questions.
Bonjour Guillaume,
J’ai essayé d’utiliser une variable mais la valeur retournée est l’ID,
J’ai beau tourné le problème dans tous les sens aucune éclaircit à l’horizon, aurais tu une idée pour solutionner mon problème?
Merci 🙂
Bonjour,
Essai ça :
$i = $cmd->execCmd();
Sinon envoi moi la partie du code qui affiche l’id.
Bonjour Guillaume,
Une mise à jour du plugin a résolu mon problème 😉 -> Alexa API
Merci pour ta réponse et hâte de te retrouver dans un prochain numéro 🙂
Merci d’avoir donné l’info.
J’ai beaucoup de boulot en ce moment mais j’espère pouvoir republier bientôt.
J’ai des lampes Yeelight mais j’ai remarqué que lorsque je les allumes est sont encore brièvement régler sur l’intensité lumineuse réglé avant (100% par exemple alors que qu’elles doivent être à 10 % par exemple) J’ai bien mis le réglage de luminosité dans Action avant exécution de la commande des commande ON à tu le même phénomène ?
Autre petite question, quel plugin utilise tu pour la gestion de ta box TV ?
Merci pour tous tes articles qui sont vachement complet et très instructif
Bonjour Guillaume,
Depuis la mise à jour de jeedom en V4, le plugin widget est devenu obsolète, est-ce que t’aurais une astuce pour le mise en forme des widgets horaire_time et messageNumbers?
Merci pour ton retour et hâte de pouvoir te retrouver dans un futur article 😉
Bonjour, le widget « Saisie nombres » est introuvable sur le net. Esiste t’il toujours ?
Bonjour
Je n’ai pas de connaissance informatique donc je fais des choses sur jeedom grâce à l’aide des furums ou des tutos que je trouve
Actuelement je cherche à faire un genre de formulaire pour saisir des valeurs qui seront des variable pour faire des opérations divers du genre (prix que * consommation) prix étant la variable.
Ce que vous proposer semble correspondre à mon besoin, sauf que trop compliqué pour mon niveau.
Avez vous une version juste pour une ou deux variable (je n’ai pas touvé)
Si rien existe avez vous dans vos tiroir un tuto en préparation
Sinon je trouve super vos tutos.